Add a scrollable website image block to Squarespace
Are you looking to create a unique website portfolio on your Squarespace website? Or perhaps you would like to show a full length image without taking up too much space on your website. Here’s a cool trick that allows you to create full scrollable images on your Squarespace website.
Here’s the quick and simple piece of CSS code you need to make your website portfolio stand out!
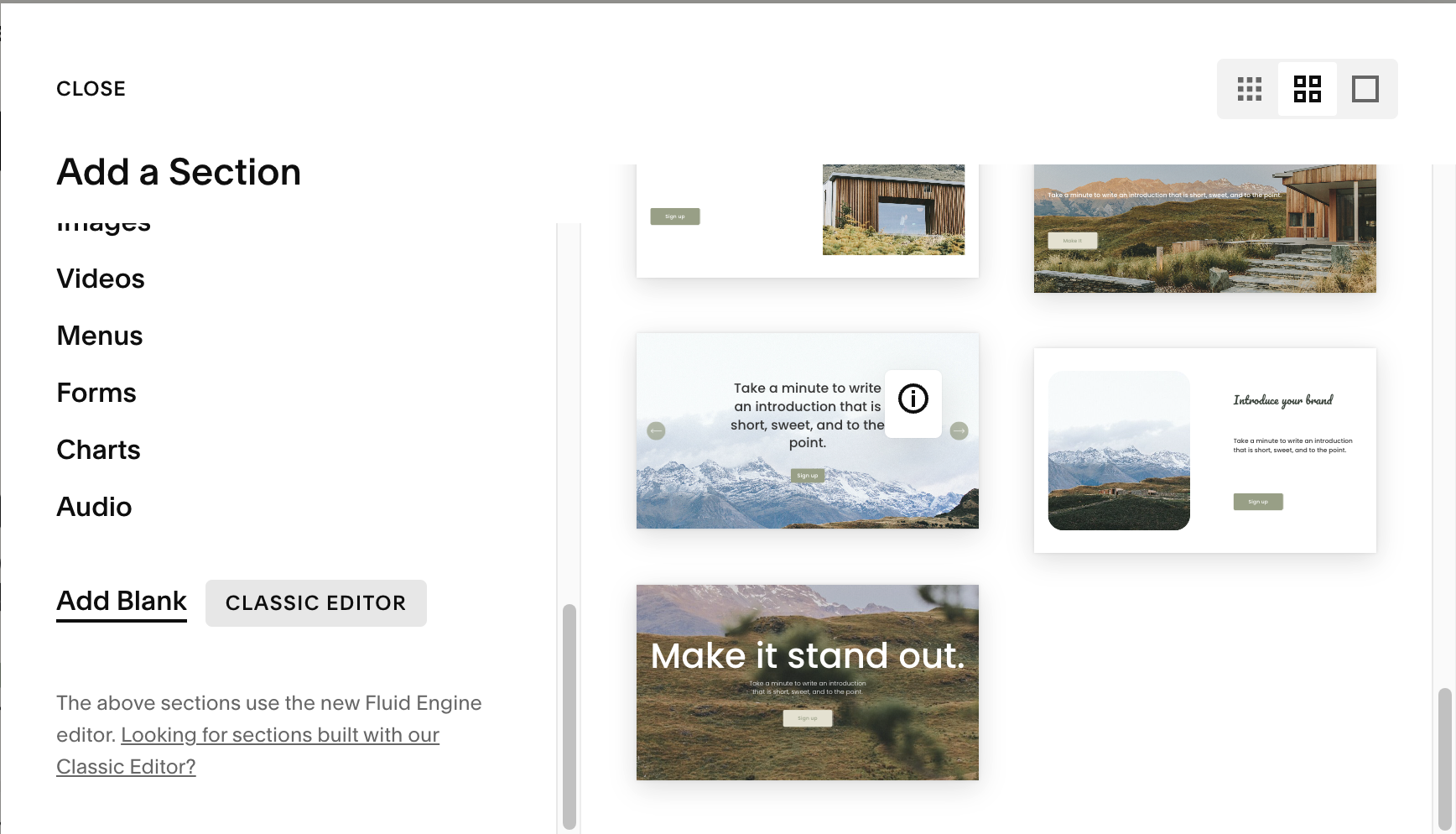
Note: This code will only work on the classic editor. When adding a section, scroll down to add blank classic editor.
**If you need a solution for the latest 7.1 fluid engine editor check out this Pro Plugin version.
Add the below code to your custom css. Go to Website > Pages > Scroll down to website tools > Custom CSS and paste the code. Change the #yourblockid to your specific block I.d. You can use a great plugin for this: block identifier
TIP: Add a comma, after each block to make this code work for multiple image blocks. i.e:
#yourblockid, #yourblockid, #yourblockid {
CSS code
//Scrollable images
#yourblockid {
height: 500px;
max-width: 80%;
margin:auto;
width: 100%;
overflow-y:scroll;
overflow-x:hidden;
filter: drop-shadow(2px 22px 40px rgba(0,0,0,.3));
@media screen and (max-width:767px) {
height:200px;
}
}
//Customise scrollbar
::-webkit-scrollbar {
width: 3px; /* Scrollbar Thickness */
height:15px;
}
::-webkit-scrollbar-thumb {
background: #22514A;
}
::-webkit-scrollbar-track {
background: #ffffff; /* Background Color */
}
Did I help you? Consider buying me a coffee as thanks!