3 Cool Styles For The Donate Button Squarespace Websites
Your donation button Squarespace plays a crucial role in inspiring generosity. But let’s be honest, by default, it’s not the most eye-catching element on your site. If you want to make your Squarespace donation block more visually engaging and encourage more clicks, styling your button with custom CSS is a game-changer.
In this guide, I’ll show you three unique CSS Codes to transform your donation button Squarespace into a design feature that stands out:
✨ Shiny Gold Effect – Ideal for a premium, high-impact look.
🔘 Press Down Effect – A satisfying click animation for better UX.
💡 Soft Glow Effect – A subtle, elegant highlight to draw attention.
Plus, as a bonus, I’ve included styling tips to enhance the full donation block, helping you create a cohesive and engaging donation section.
Let’s dive in and give your Squarespace donations the stylish boost they deserve!
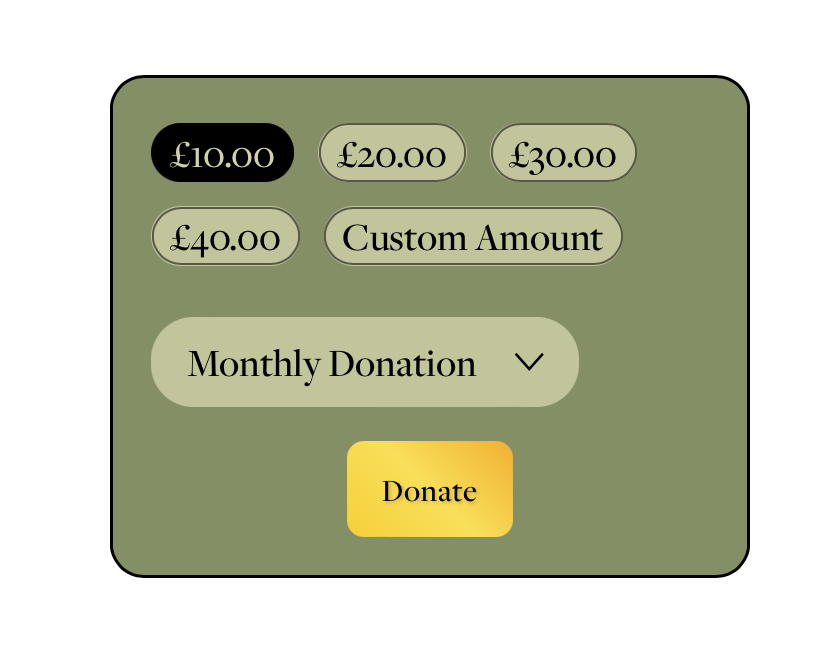
1. The Shiny Gold Effect
Add a shiny gold effect to the donate button on Squarespace. This gives that lovley feeling of a ‘gift’ and that’s exactly what your donors want to do. It also elevates the donation by making it feel extra special - which every donation is! On hover it creates an extra ‘glow’ too…
Copy and paste the below code to your Custom CSS area: Go to > Website > pages > scroll down to website tools > custom CSS then paste the below code.
I love this one! It creates a nice little ‘press’ effect when the user hovers. I think it makes it even more enticing for the viewer to click donate!
Add this to your Custom CSS area: Go to > Website > pages > scroll down to website tools > custom CSS then paste the below code.
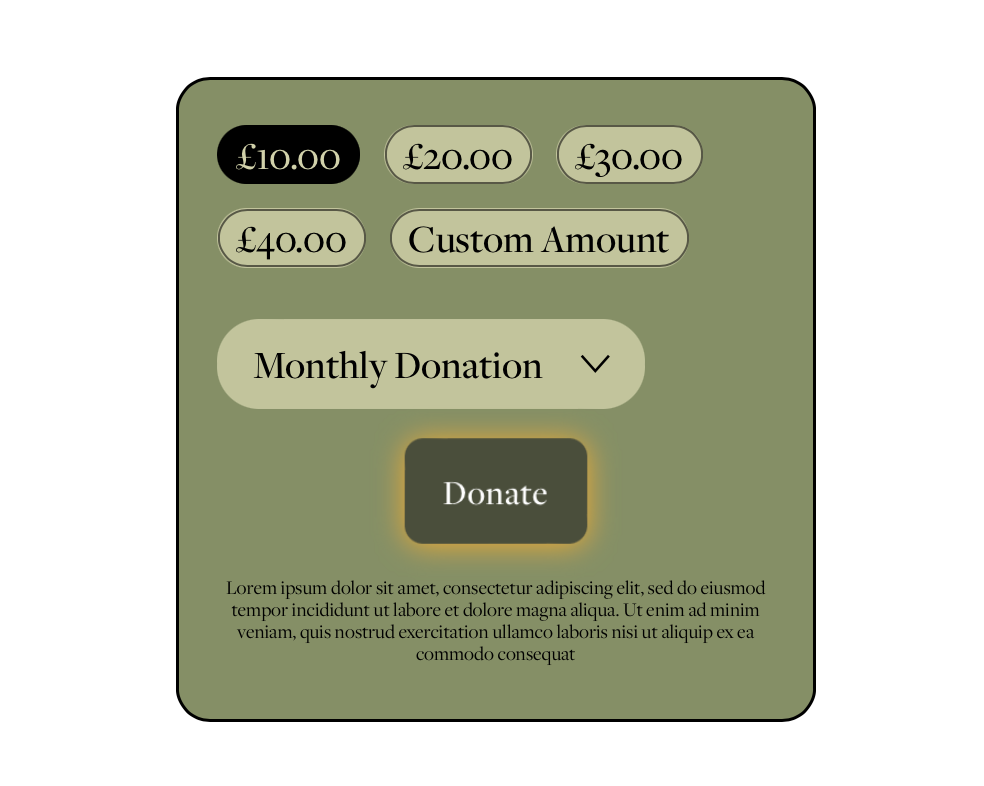
3. Soft Glow Effect
This one is great for a softer approach. It offers a delicate glow on hover keeping a nice subtle feel.
Add this to your Custom CSS area: Go to > Website > pages > scroll down to website tools > custom CSS then paste the below code.
HINT: You may also want to remove the transparency on the hover effect of your buttons to get a cleaner look. If so, add this to your CSS code section in addition to which ever button style you have chosen...
BONUS!!! Add More Styles To The Full Squarespace Donation Block
Want to change the border, font styles and colors of the Squarespace donation block too? Let’s do it!
Add this code to your Custom CSS area: Go to > Website > pages > scroll down to website tools > custom CSS then paste the below code.
To update your font change ‘Bebas Neue’ to your preferred font (Keep the font title in the brackets)
A well designed donation button on Squarespace can make all the difference in driving more support for your cause. Whether you go for a shiny gold shimmer, a soft glow, or an interactive press-down effect, these CSS styles will ensure your Squarespace donation block looks polished, professional, and ready to convert visitors into donors.
And don’t forget the bonus donation block styling included in this guide helps you go beyond just the button, making the entire section more engaging!
Try out these styles and let me know which one works best for your site. If you need any help applying them, feel free to reach out!
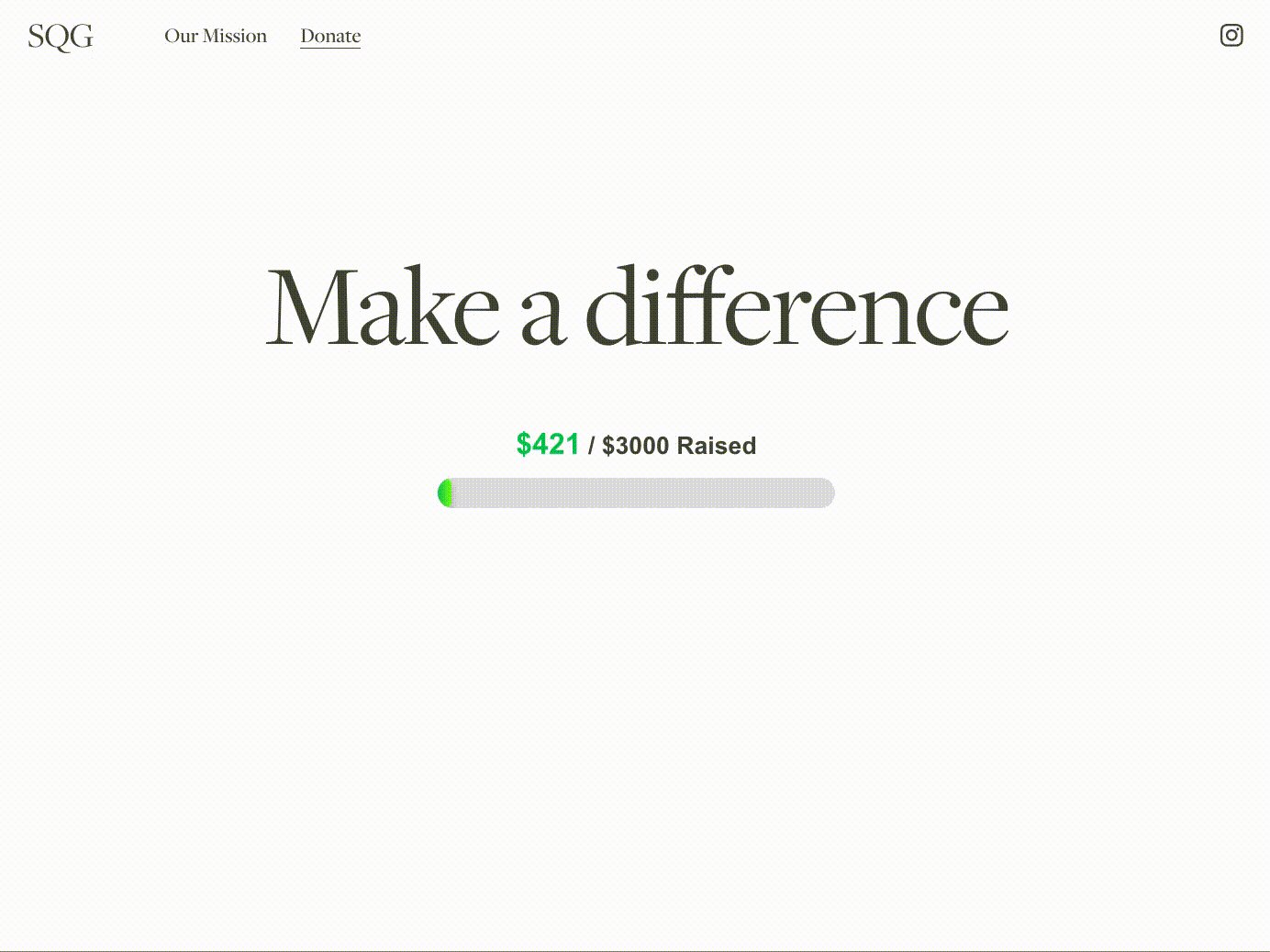
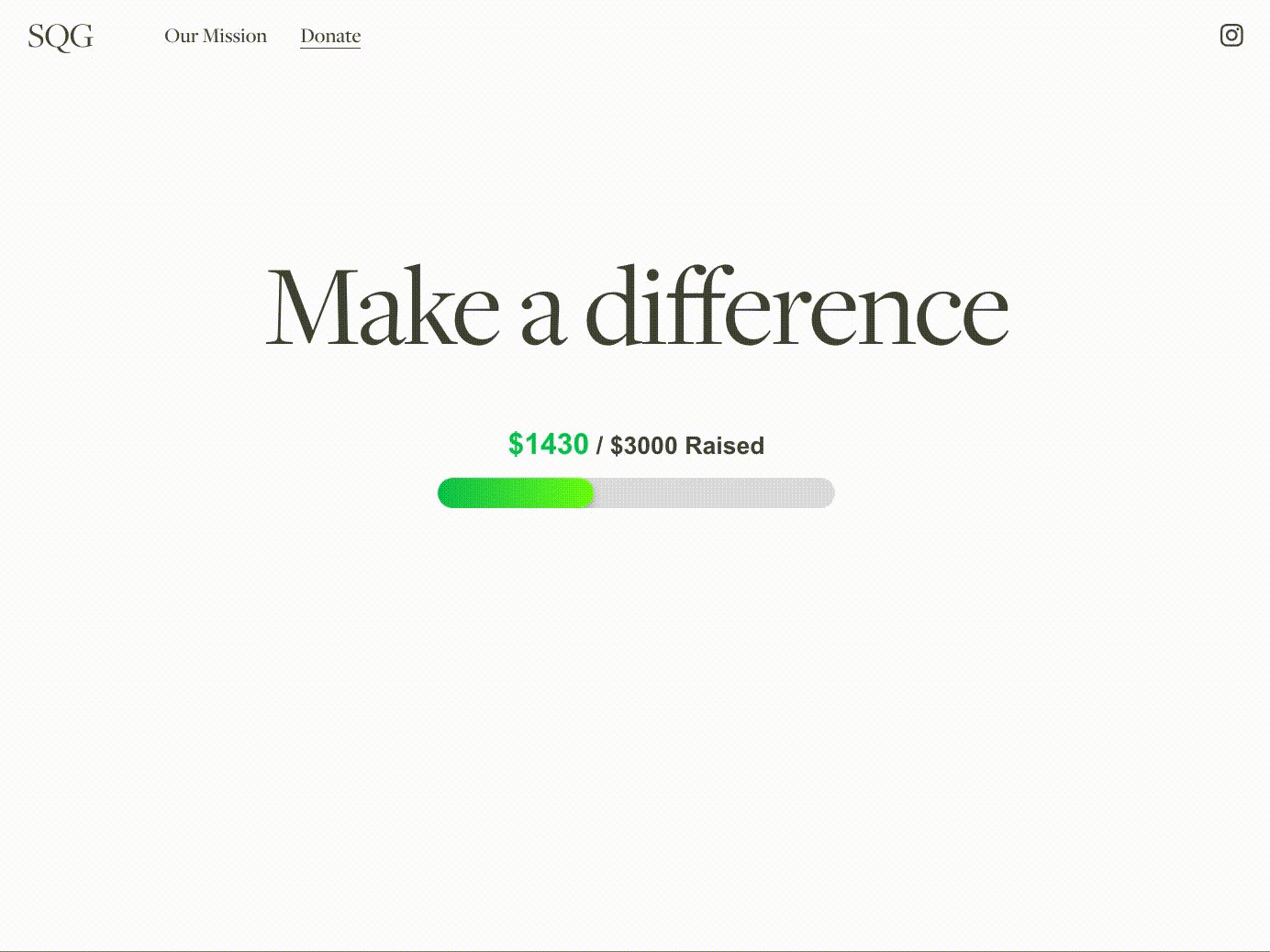
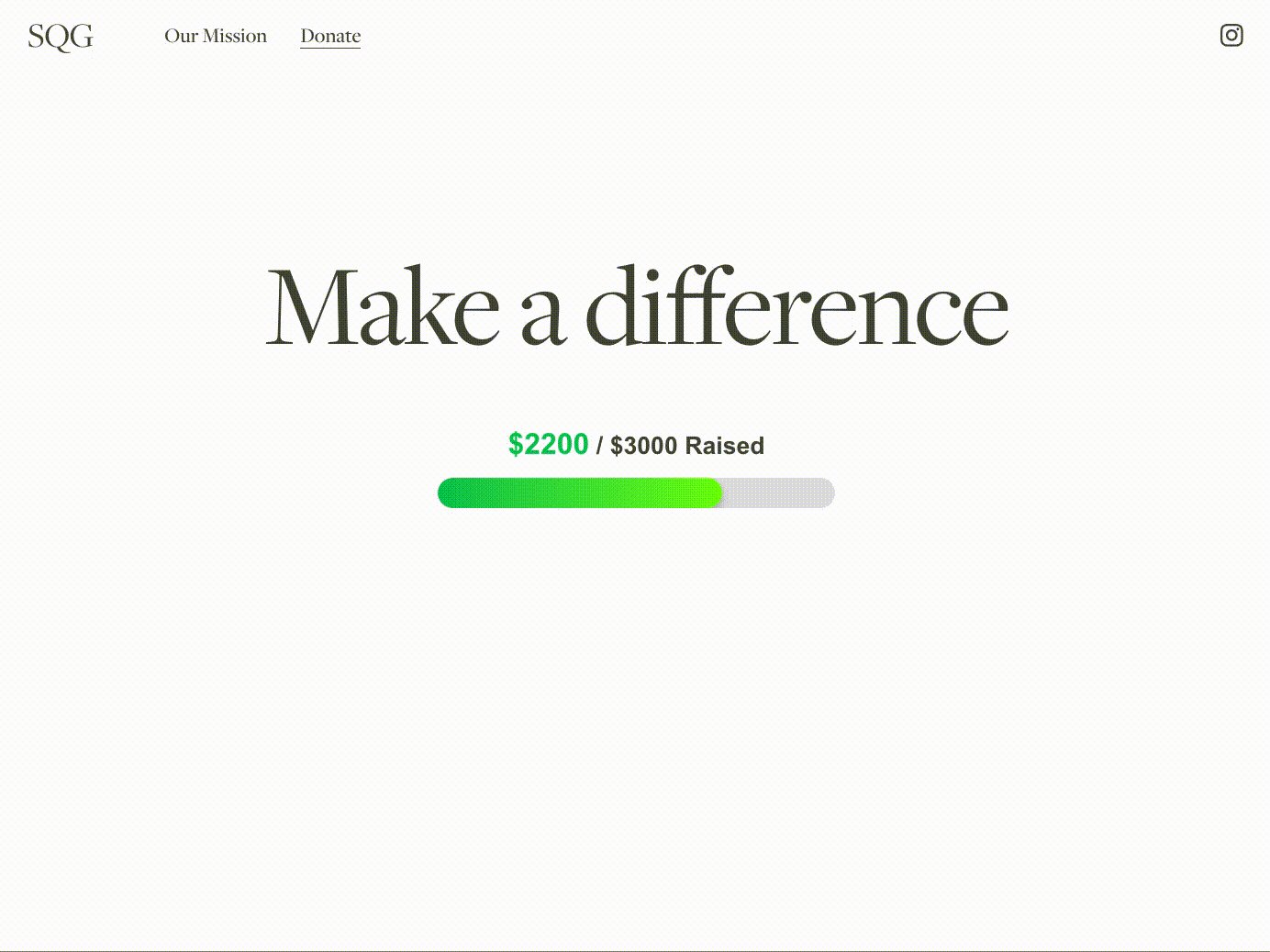
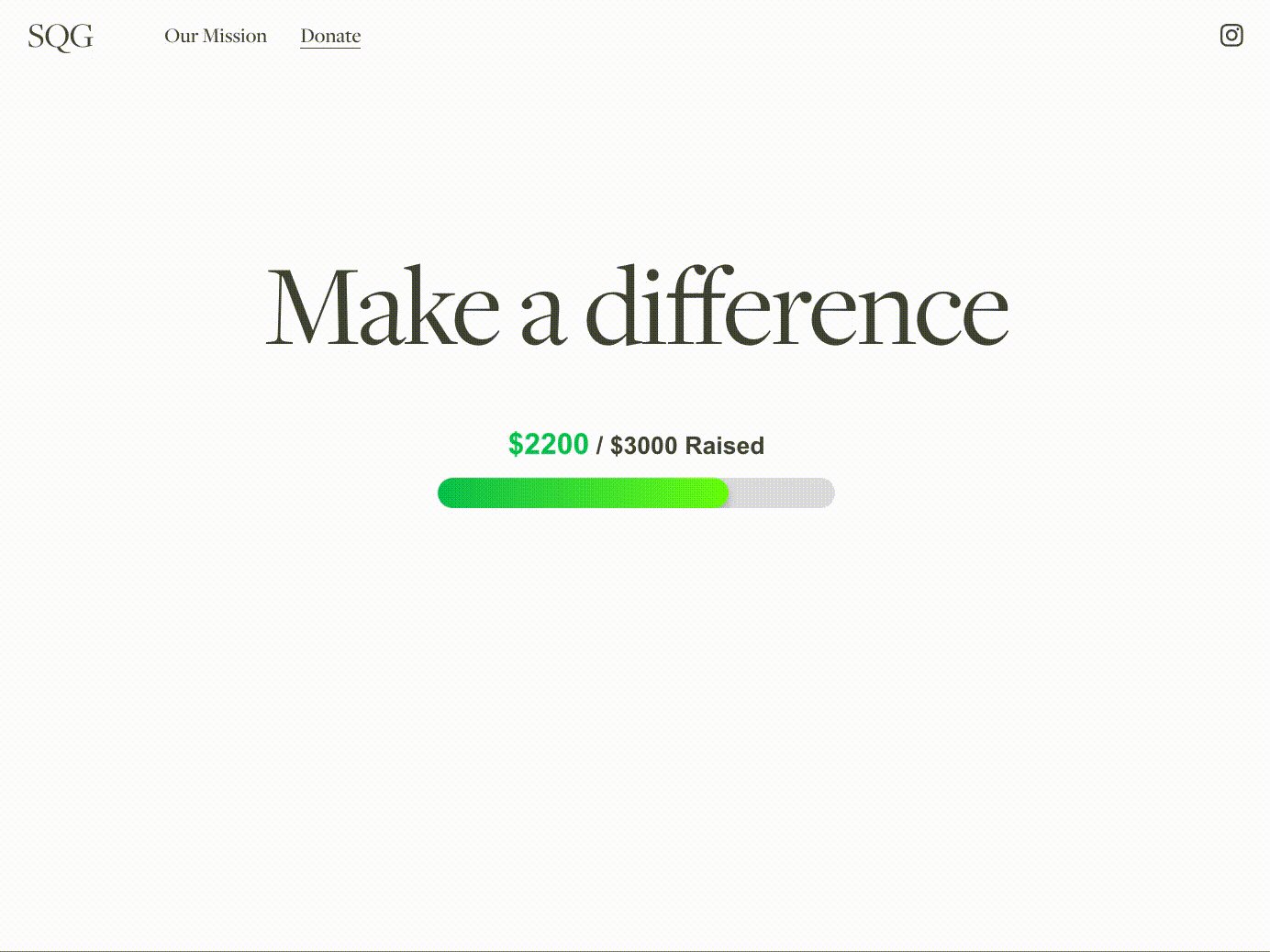
You might also be interested in my article on how to add a progress bar to show viewers how far you’ve got to reach your goals - whatever they be!
Did I help you? Consider buying me a coffee as thanks!
For more cool Squarespace tips check out my blog, or sign up to my newsletter.










![How to Add Multiple Header Buttons on Squarespace [2025]](https://images.squarespace-cdn.com/content/v1/62c2c3cdb503a23ea69c8834/e0dd6de8-2023-47f5-a005-b62e6a2de8d3/2+Buttons.jpg)


