Create a Squarespace Vertical Video With CSS Code
Create a Squarespace Vertical Video With CSS Code
In today's digital landscape, the world of online video is rapidly evolving, and it's no secret that vertical videos are taking center stage. With platforms like Instagram Reels, Facebook Stories, and TikTok dominating our screens, the vertical portrait format has become the go-to choice for content creators and businesses looking to engage their audiences. As the demand for Squarespace websites that seamlessly incorporate these vertically oriented videos continues to grow, maintaining a consistent and polished aesthetic has never been more critical. In this blog, i’ll explain how to create a Squarespace vertical video and explore how you can achieve a more elegant aspect ratio using CSS code…
Step 1
Add the code below into your custom CSS code area.
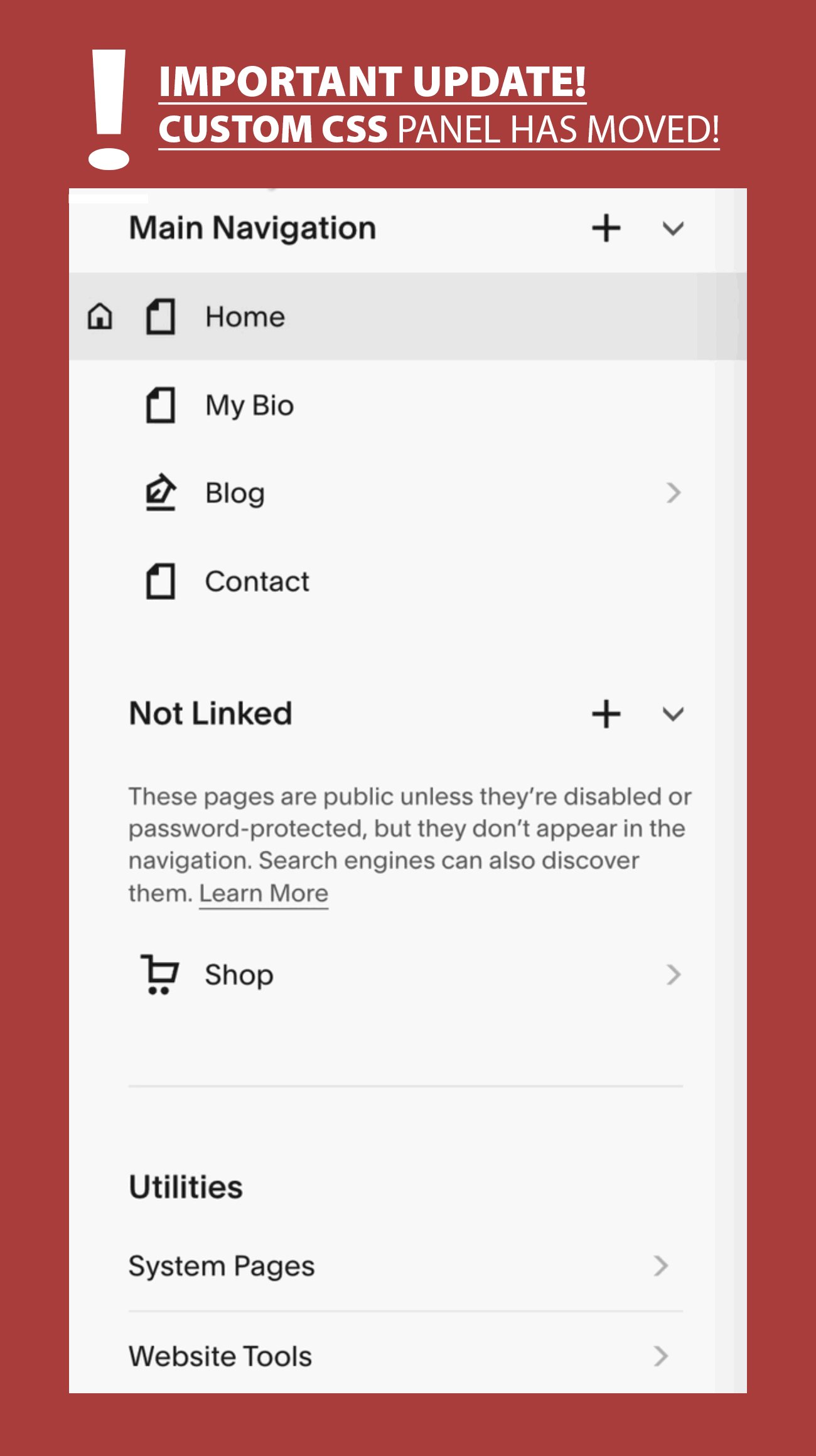
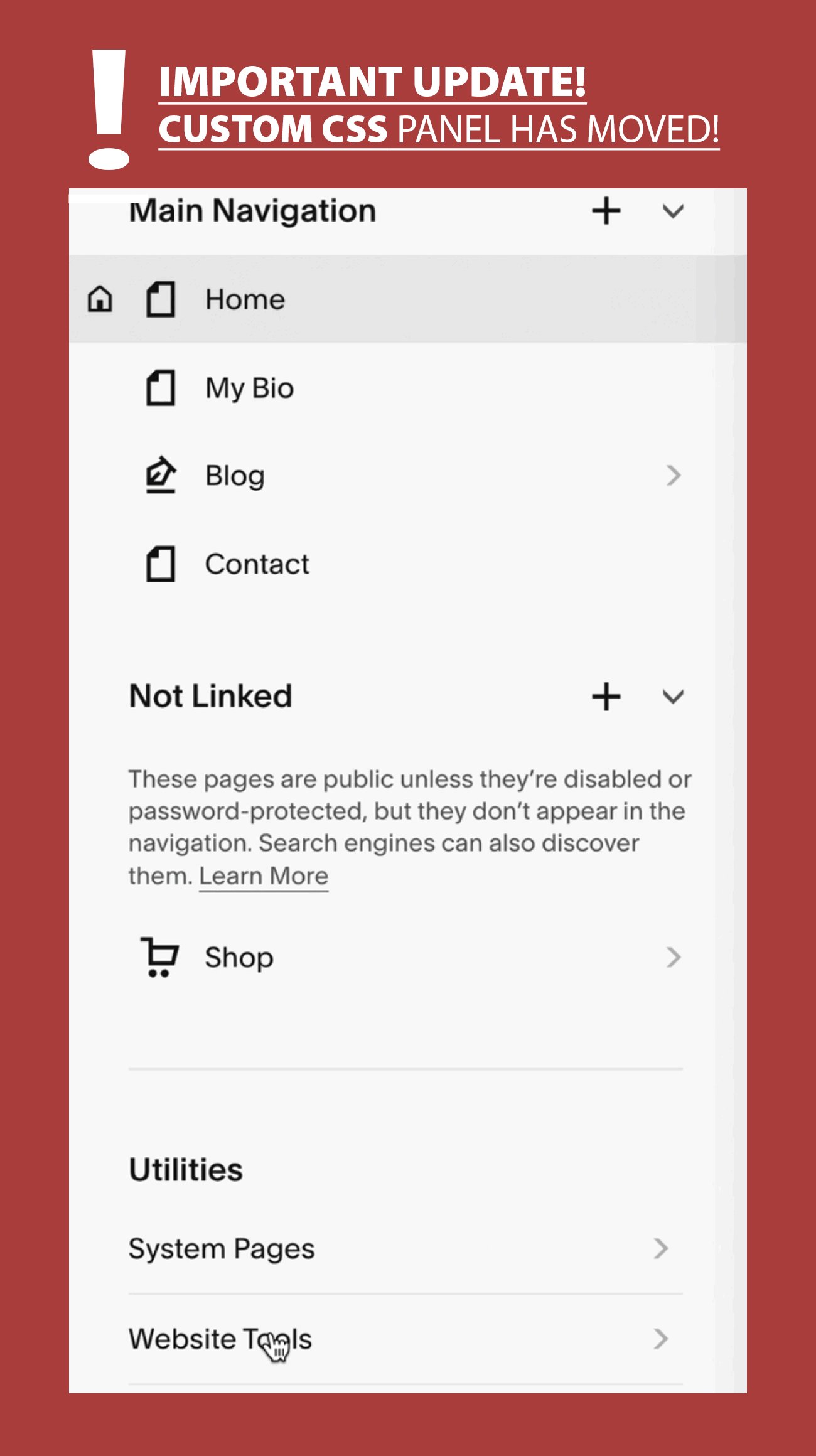
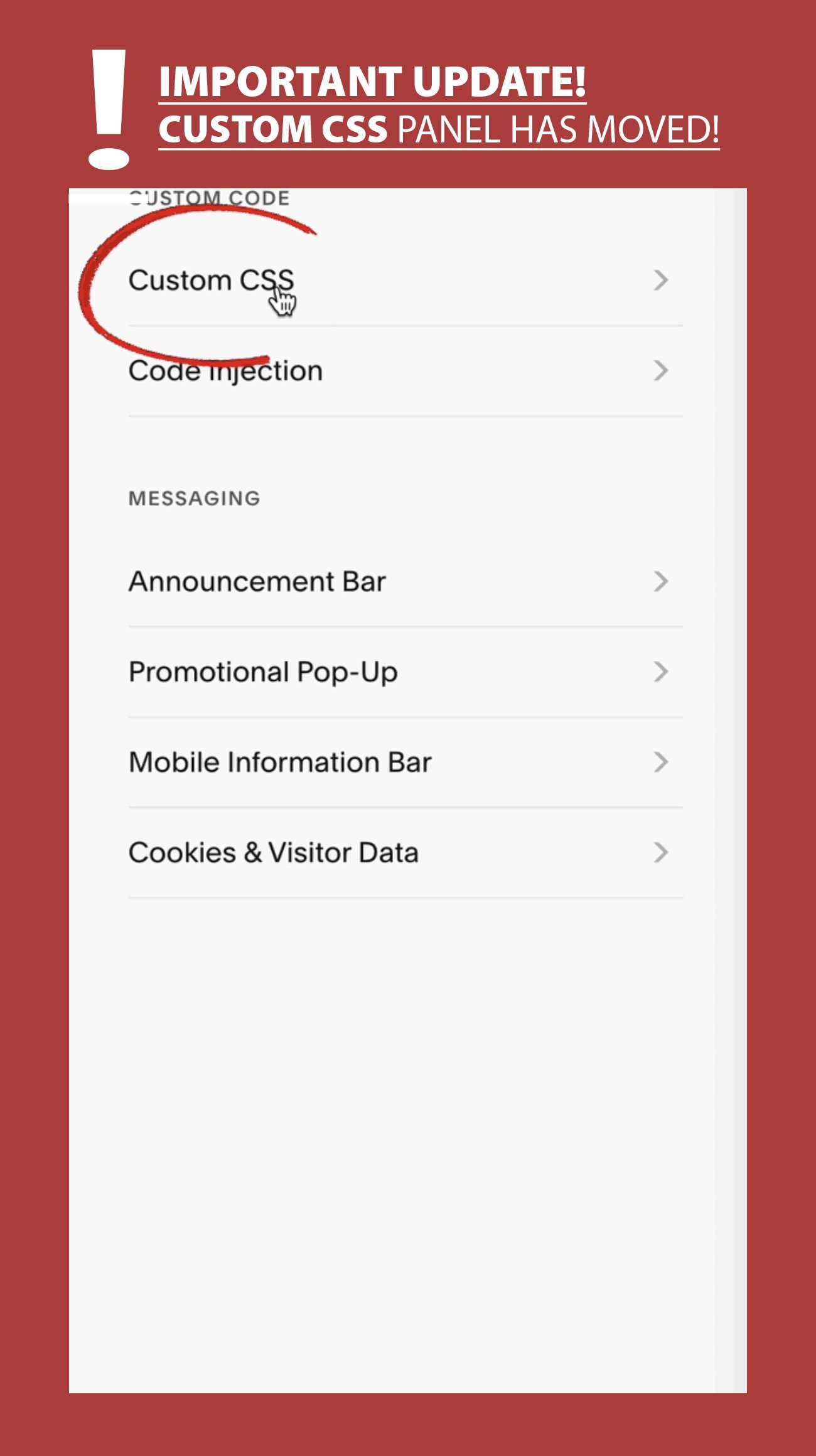
Go to Website > Website Tools > Custom CSS > then paste the below code, then hit save.
//Vertical Video //
.sqs-native-video .native-video-player {
padding-bottom: 120% !important;
}
Step 2 / Optional
Add the CSS code to one video block only
You can choose to select one individual video by using the ‘block ID’ of that video. Here’s a handy Chrome plugin that will help you find the block ID of any Squarespace block. Copy your block ID then paste it into the code below and add it into your Custom CSS. (Don’t leave any gap after your block ID.)
#yourblockID .sqs-native-video .native-video-player {
padding-bottom: 120% !important;
}
So thats my guide on how to create a Squarespace vertical video with simple CSS code. For more cool Squarespace tips and hacks sign up to my newsletter!
Did I help you? Consider buying me a coffee as thanks!




![How to Add Multiple Header Buttons on Squarespace [2025]](https://images.squarespace-cdn.com/content/v1/62c2c3cdb503a23ea69c8834/e0dd6de8-2023-47f5-a005-b62e6a2de8d3/2+Buttons.jpg)

