How to Create a Progress Bar Squarespace Plugin
How to Add and Customize a Progress Bar on Squarespace
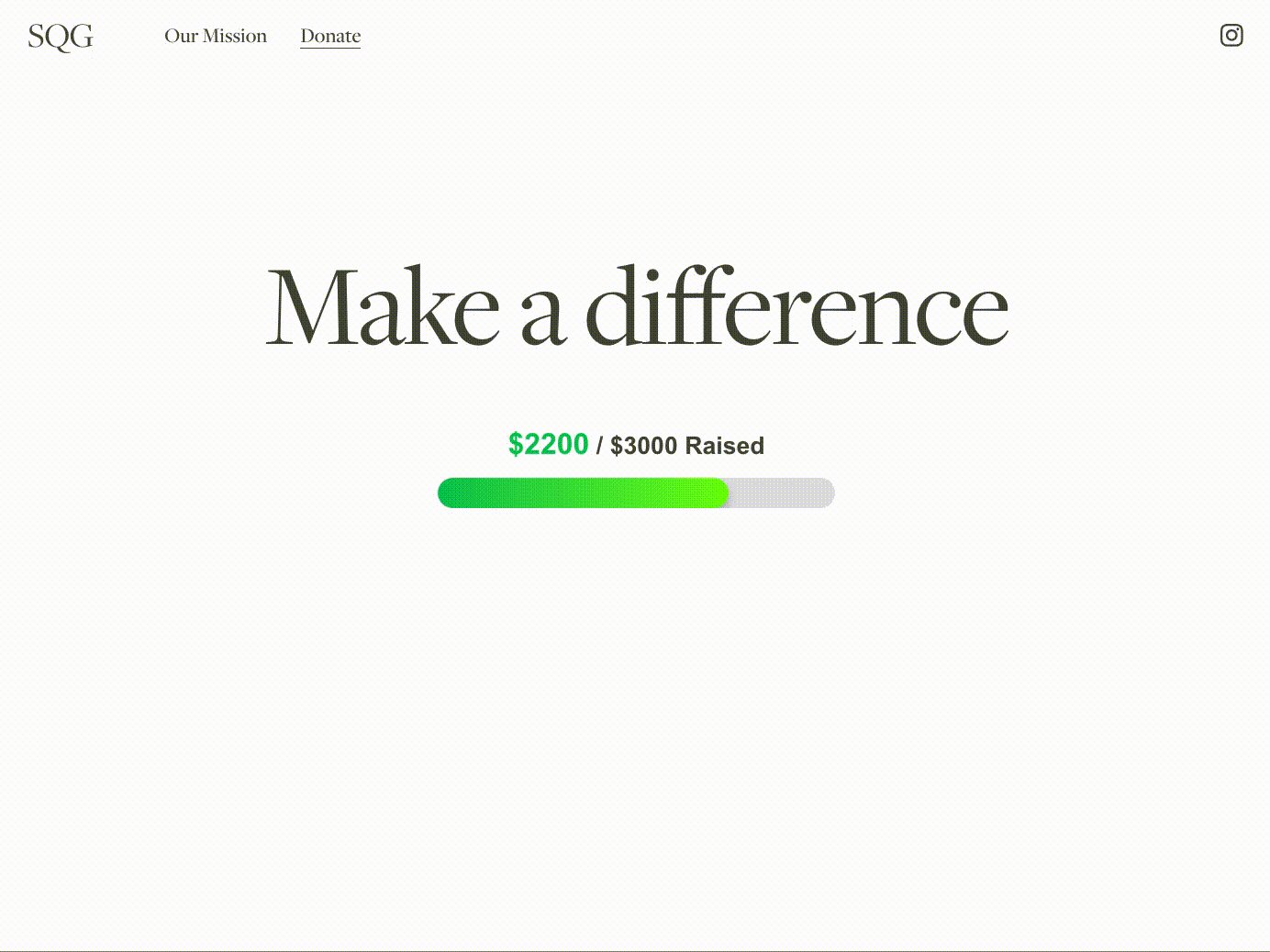
A progress bar Squarespace plugin is a powerful and versatile tool that can help visually represent goals on your website. Whether you're running a fundraiser, tracking donations, or showcasing project milestones, a progress bar offers a clear and dynamic way to engage your audience. In this guide, we'll show you how to add a fully customizable progress bar to your Squarespace website. This plugin is perfect for creating a Squarespace donation tracker, fundraising thermometer, or even progress meters for business goals. Best of all, it’s free and easy to set up!
Ideas for Using a Progress Bar
This Squarespace donation tracker and progress bar is perfect for:
Fundraising Campaigns: Show your supporters how close you are to achieving your goal.
Event Planning: Display how many tickets have been sold or reserved for your next charity gala.
Project Milestones: Track your business or nonprofit project progress visually.
Sales Goals: Use it as a progress bar maker free to show product sales or revenue goals.
This plugin is versatile, making it an excellent choice for any Squarespace site looking to engage its visitors.
Follow these simple steps to install and customize your progress bar Squarespace plugin:
Step 1: Add the HTML Code
In your Squarespace page editor:
Add a "Code Block" to your page.
Paste the following HTML code into the block:
<div id="donation-bar" class="donation-tracker">
<div class="donation-info">
<span id="donation-raised">$0</span> /
<span id="donation-goal">$1000</span> Raised
</div>
<div class="progress-bar-wrapper">
<div id="progress-bar"></div>
</div>
</div>
Step 2: Add the JavaScript Code
To make the progress bar dynamic, add the following JavaScript code:
Go to Settings > Advanced > Code Injection and paste this script into the Footer section:
This script allows you to adjust the goal and raised amount ( bold highlighted in the below code)
<script>
const goal = 1000; // Set donation goal
let raised = 200; // Initial amount raised
// Calculate percentage and update bar
const updateProgressBar = () => {
const percentage = (raised / goal) * 100;
document.getElementById("progress-bar").style.width = `${percentage}%`;
document.getElementById("donation-raised").innerText = `$${raised}`;
document.getElementById("donation-goal").innerText = `$${goal}`;
};
document.addEventListener("DOMContentLoaded", updateProgressBar);
</script>
Step 3: Add the CSS Code
Style your progress bar to match your brand’s design:
Go to Design > Custom CSS and paste this CSS:
/* Donation Tracker */
.donation-tracker {
width: 100%;
max-width: 500px;
margin: 20px auto;
text-align: center;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
color: #333;
}
.donation-info {
font-size: 16px;
margin-bottom: 10px;
color: #555;
font-weight: 500;
}
#donation-raised {
font-size: 22px; /* Larger font for amount raised */
font-weight: bold;
color: #00c853; /* Highlighted color for amount raised */
}
#donation-goal {
font-size: 18px;
color: #777;
}
.progress-bar-wrapper {
width: 100%;
height: 20px;
background: #f5f5f5;
border-radius: 10px;
overflow: hidden;
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.1); /* Inner shadow for depth */
}
#progress-bar {
height: 20px;
width: 0;
background: linear-gradient(90deg, #00c853, #b2ff59);
transition: width 0.5s ease;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.2);
}
Customizing Your Progress Bar
Change the Goal Amount: Update the
goalvariable in the JavaScript code to reflect your target.Set the Initial Amount Raised: Adjust the
raisedvariable for real-time updates.Style Changes: Use the CSS section to tweak colours, font sizes, and overall design to match your website’s theme.
Take It to the Next Level with Animated Progress Bars
If you’re looking for a more dynamic and visually engaging progress bar, my premium Animated Progress Bar plugin could be the perfect option.
With advanced features like:
Smooth animation effects as the bar fills up.
Scrolling triggers to activate the progress bar when visible on the screen.
Custom icons and tooltips to enhance interactivity.
Advanced styling options for total brand alignment.
This premium option is perfect for fundraisers, sales trackers, and donation meters that need to grab attention and keep visitors engaged.
👉 Upgrade to the Animated Progress Bar to make your progress meters stand out even more!
Adding a progress bar Squarespace plugin is an effective way to boost engagement on your website. Whether you’re creating a fundraiser progress bar, tracking project milestones, or adding a Squarespace fundraising thermometer, this tool is easy to use, free, and fully customizable. With the ability to visually represent your progress, you’ll keep your audience informed and motivated. Start customizing your Squarespace donation tracker today and watch as your goals come to life!
Ready to take your Squarespace website to the next level? Take a look at these awesome tricks to make your website stand out from the crowd!





![How to Add Multiple Header Buttons on Squarespace [2025]](https://images.squarespace-cdn.com/content/v1/62c2c3cdb503a23ea69c8834/e0dd6de8-2023-47f5-a005-b62e6a2de8d3/2+Buttons.jpg)








![Add a search bar to the navigation menu on Squarespace 7.1 [2025 update]](https://images.squarespace-cdn.com/content/v1/62c2c3cdb503a23ea69c8834/1716897163549-M9LT30G2H6XJB6BPBPC0/add-a-search-bar-to-squarespace-menu-bar.jpg)

