Add a search bar to the navigation menu on Squarespace 7.1 [2025 update]
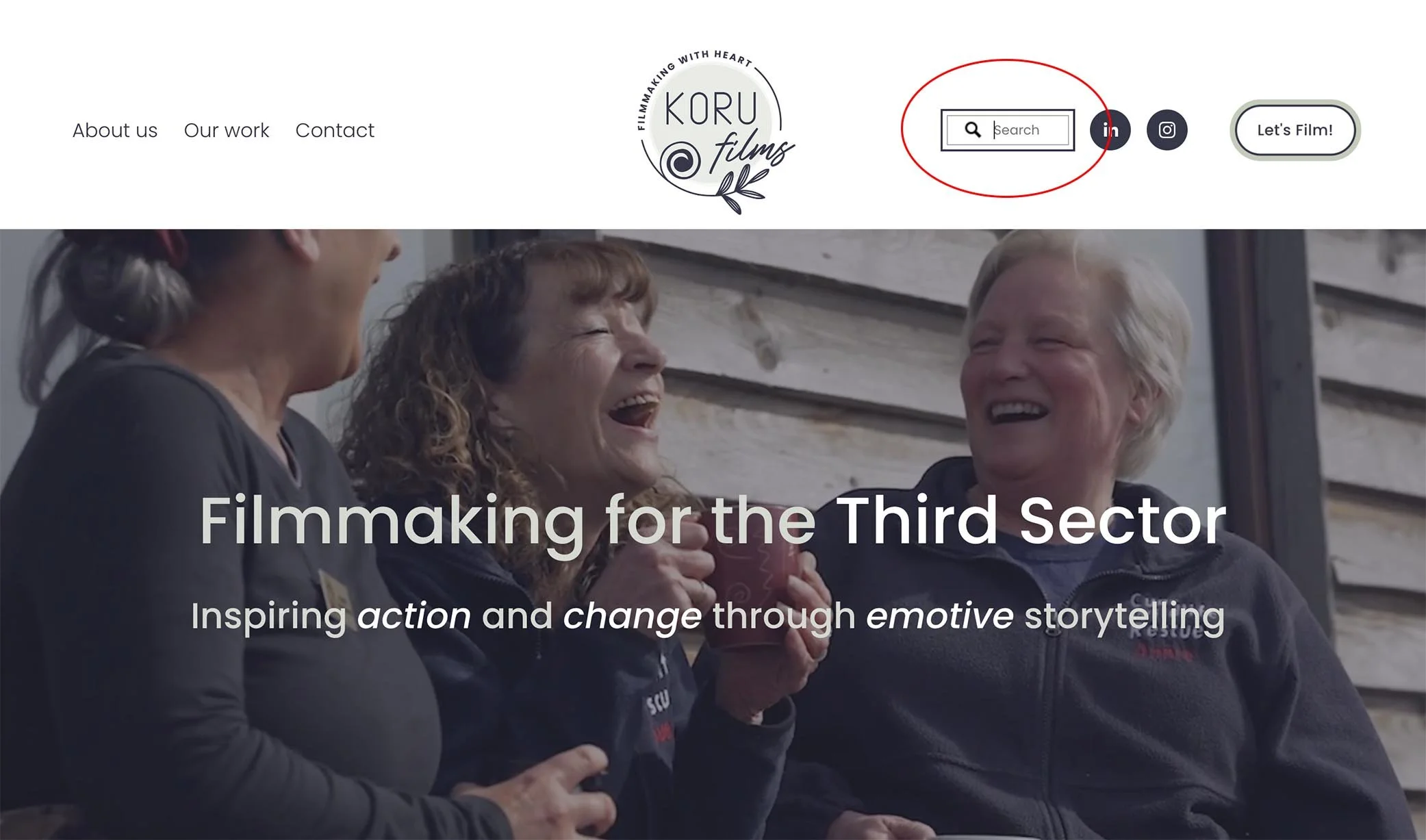
How to add a search bar to the navigation menu on Squarespace 7.1
We have long missed the search bar feature from 7.0 websites! So you may be looking to create a search bar in the navigation menu on your Squarespace website, if so here’s what you need to do.
So here’s what you need to do to add a search bar into the navigation on your Squarespace website…
Step 1
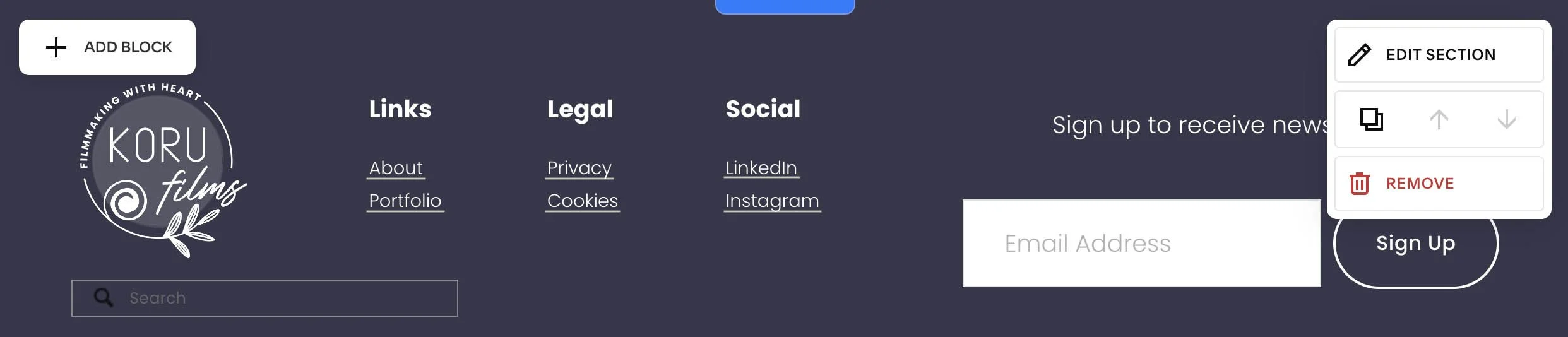
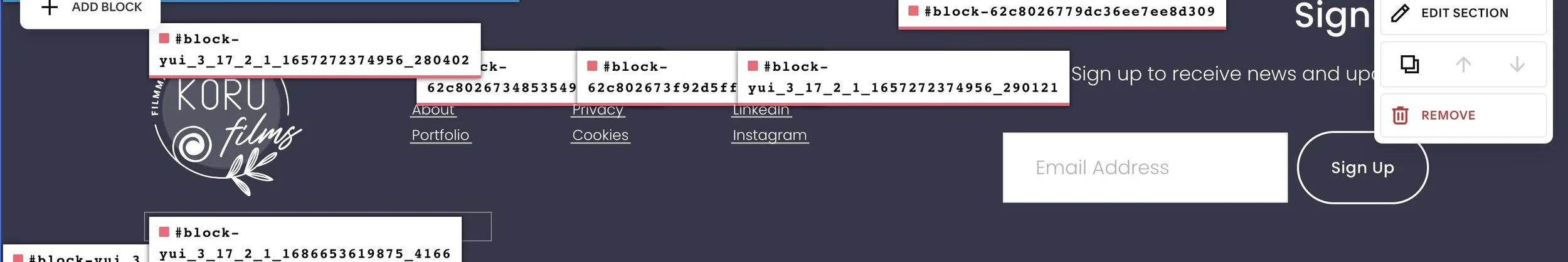
Add a search block into your footer on your website. Once you have added this block, copy the block ID code. A quick way to find out your block ID code is to use a chrome plugin such as ‘Square ID Finder ‘
Step 2
Add the code below into your injection code area in the Header Section
Go to Website > Scroll Down to to Website Tools > Code injection then paste the below code, remember to add your block ID, then hit save.
If you don’t already have jquery installed add this line to your code:
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script>
$(function(){
let searchBlock = $('YOUR BLOCK ID HERE').attr('id','').addClass('header-search-bar');
$(searchBlock).insertAfter($('.header-title-nav-wrapper'));
$(searchBlock).clone().addClass('mobile-header-search-bar').appendTo($('.header-menu-nav-folder-content'));
})
</script>
Step 3
Add the CSS code to style your search bar
Add the below code to your custom css. Go to > Design > Custom CSS and paste the code. Feel free to change the sizing and colors to suit your needs.
/* Search Bar in Header */
.header-search-bar {
margin: 0 0 0 1.5vw;
}
/* Hide header search bar on mobile */
@media only screen and (pointer: coarse) and (max-width: 1024px), screen and (max-width: 799px) {
.header-search-bar:not(.mobile-header-search-bar) {
display: none !important; /* Hides only the header search bar, not the one in the menu */
}
}
/* Mobile search bar at the bottom of the menu */
.mobile-header-search-bar {
background-color:;
display: block !important;
padding-left: 3vw;
padding-right: 3vw;
}
.mobile-header-search-bar .preFade,
.mobile-header-search-bar .preScale,
.mobile-header-search-bar .preSlide,
.mobile-header-search-bar .preClip,
.header-search-bar .preFade,
.header-search-bar .preScale,
.header-search-bar .preSlide,
.header-search-bar .preClip {
opacity: 1 !important;
transform: scale(1) translate(0%, 0%) !important;
clip-path: unset !important;
}
/* Remove icon */
.header-search-bar .search-input {
background: none !important;
}
/* Border styling */
.header-search-bar .search-input {
border-radius: 10px !important;
border: 2px solid #a9af98 !important;
}
.header-search-bar input {
margin-left: 20px;
width: 90% !important;
padding: 5px !important;
}
/* Search Font Color and Size */
input[type="search"] {
color: #ffff !important;
font-size: 16px;
padding-left: 20px !important;
}
So thats my guide on how to add a search bar in the navigation menu on Squarespace 7.1 websites. For more cool Squarespace tips check out my blog, or sign up to my newsletter.
Did I help you? Consider buying me a coffee as thanks!









![How to Add Multiple Header Buttons on Squarespace [2025]](https://images.squarespace-cdn.com/content/v1/62c2c3cdb503a23ea69c8834/e0dd6de8-2023-47f5-a005-b62e6a2de8d3/2+Buttons.jpg)


