How to Add a Simple Squarespace Vertical Timeline
Here’s my guide on how to create a Squarespace Vertical Timeline
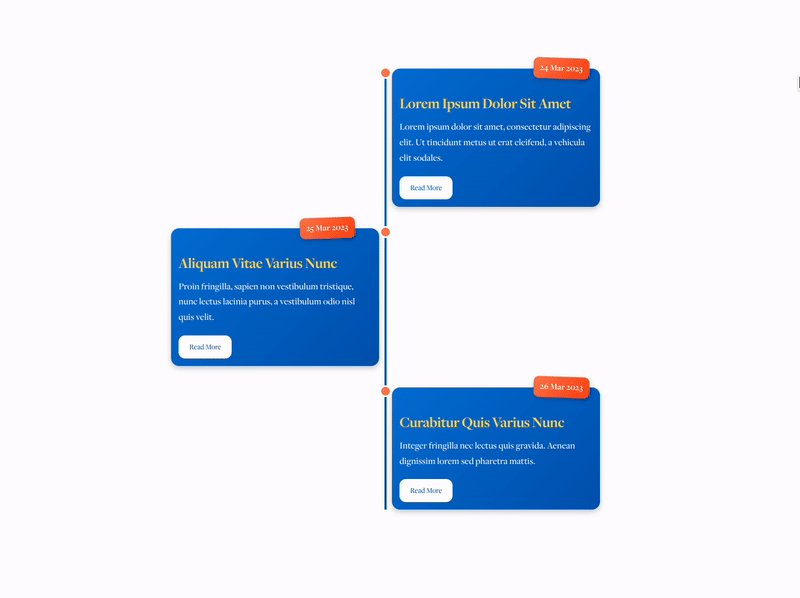
Timelines are one of the best ways to showcase key events, milestones, or even your brand's journey in a clean, visual, and engaging format. For Squarespace websites, adding an animated vertical timeline is a fantastic way to elevate the storytelling aspect of your site. Whether you’re building a timeline for a nonprofit’s accomplishments, a business journey, or an event schedule, it’s an attractive feature that captivates visitors.
In this tutorial, I’ll walk you through how to easily create a Squarespace vertical timeline using custom HTML and CSS. The best part? It’s fully responsive, beautifully animated, and works seamlessly as a basic Squarespace timeline template.
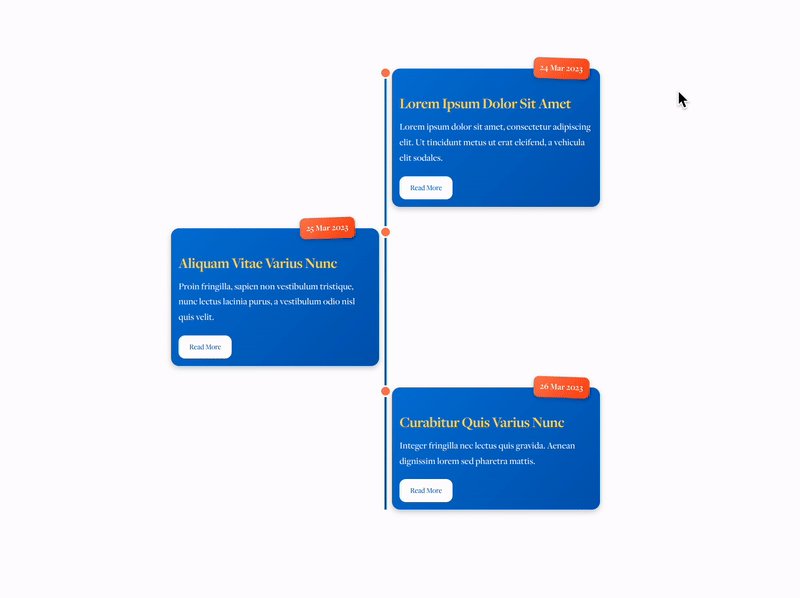
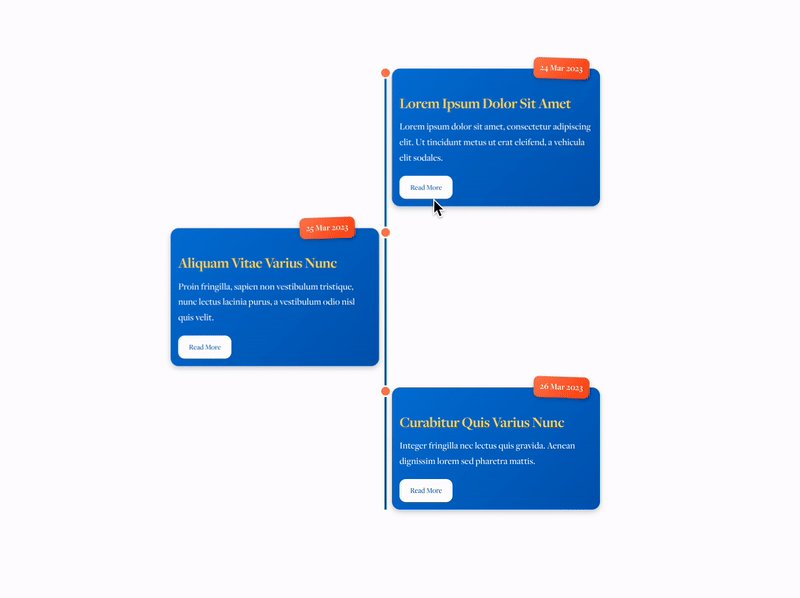
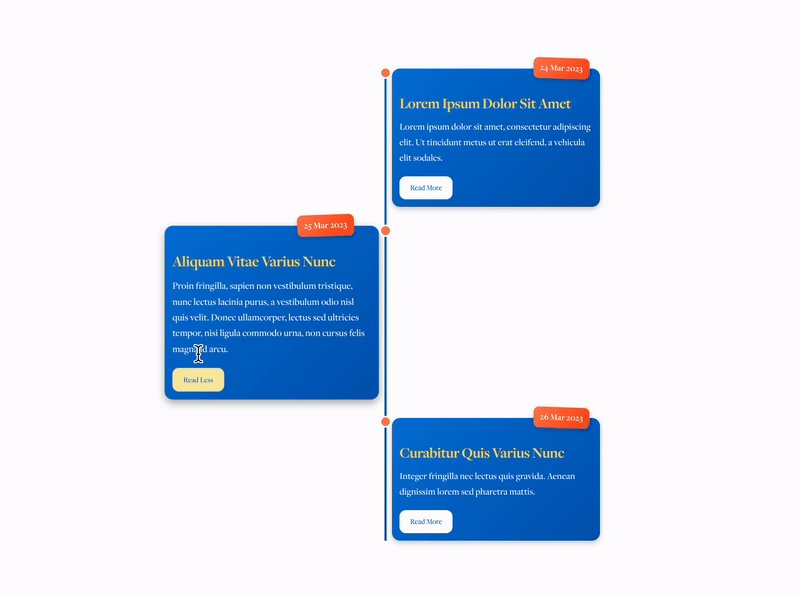
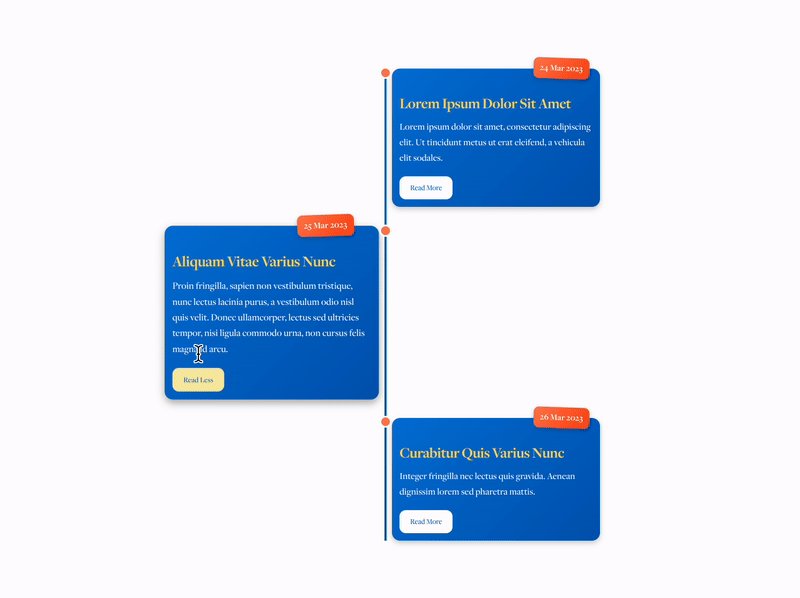
If you’re looking for something with a little extra zazz you can upgrade to my premium animated timeline plugin for even more great features like a ‘read more’ dropdown button, date snippets and animation.
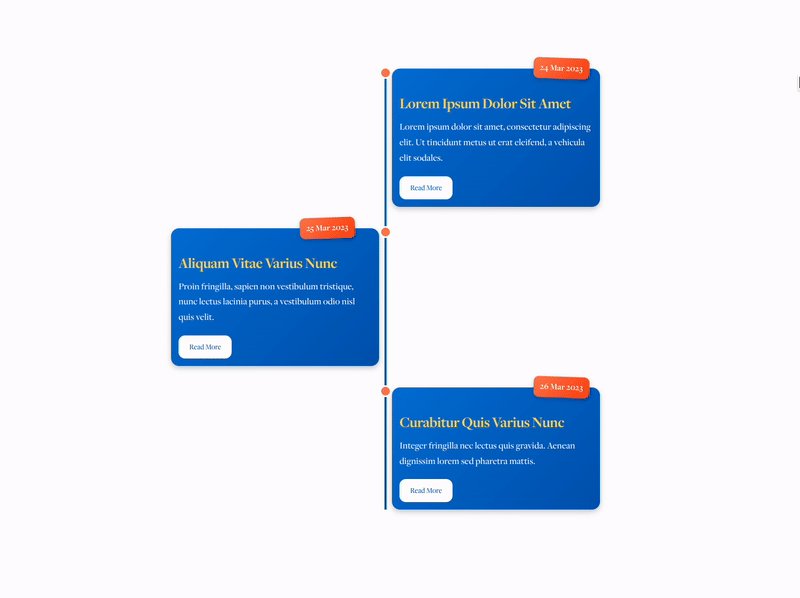
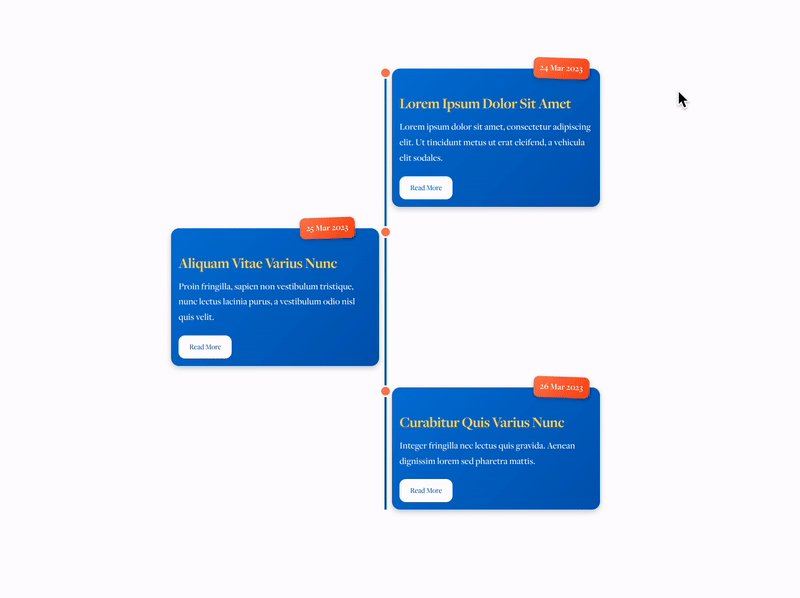
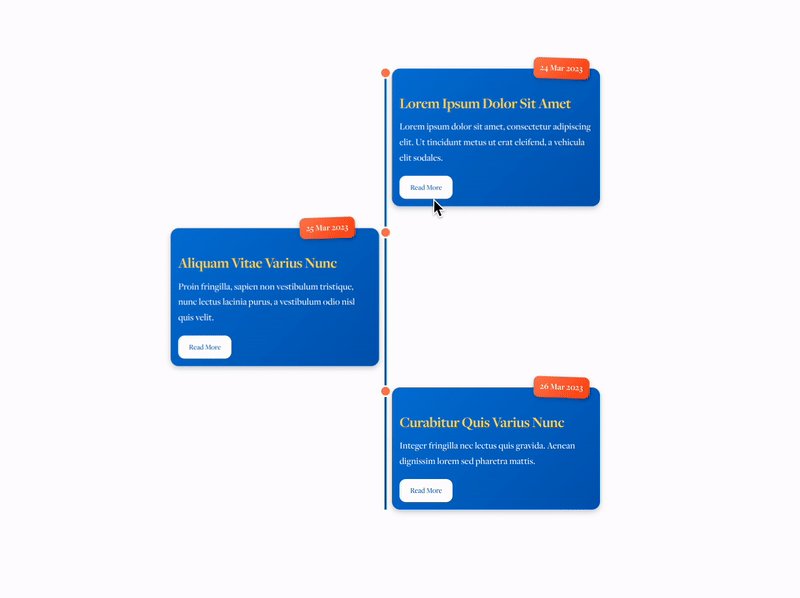
Premium Timeline Plugin Option
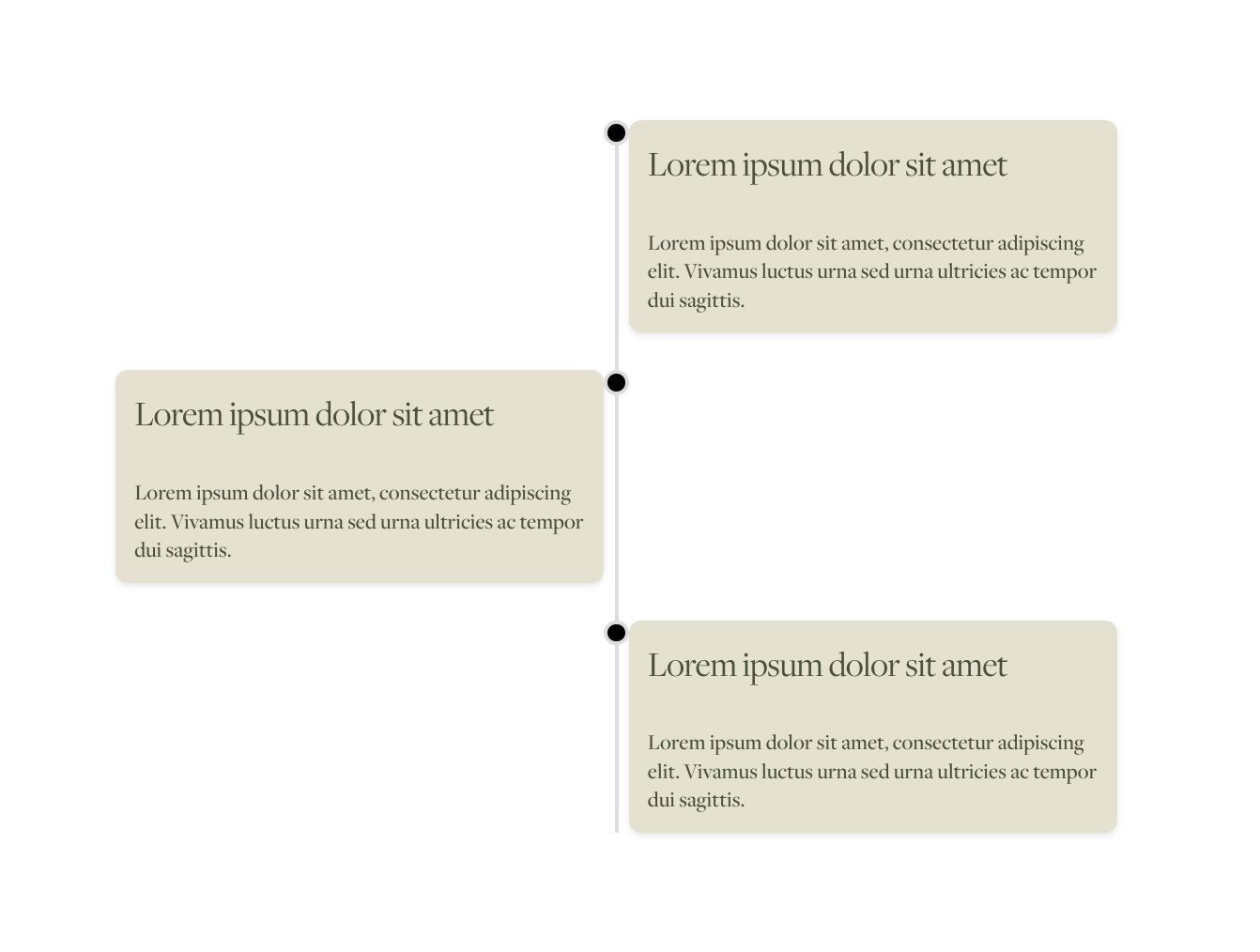
Step 1: Add the HTML Code
To get started, log into your Squarespace site and navigate to the page where you'd like the timeline to appear. Add a Code Block to the page and insert the following HTML. I have highlighted the areas below which you need to update to your own title and descriptions. Simply copy each code section part between the <li class =’timeline-item'“> and </li> to add more items to your timeline.
<div class="main-timeline">
<h1 class="center">Responsive Vertical Timeline</h1>
<ul class="timeline">
<li class="timeline-item">
<div class="timeline-content">
<h3>Lorem ipsum dolor sit amet</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis.</p>
</div>
</li>
<li class="timeline-item">
<div class="timeline-content">
<h3>Lorem ipsum dolor sit amet</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis.</p>
</div>
</li>
<li class="timeline-item">
<div class="timeline-content">
<h3>Lorem ipsum dolor sit amet</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis.</p>
</div>
</li>
</ul>
</div>
Step 2
Add the CSS code to style your Squarespace vertical timeline
Add the below code to your custom css. Go to > pages > website tools > Custom CSS and paste the code. Feel free to change the sizing and colors to suit your needs. See code highlighted in bold below for typical styles you may want to change to suit your brand.
/* Standard Timeline */
.main-timeline {
max-width: 800px;
margin: 0 auto;
position: relative;
padding: 20px;
}
.timeline {
list-style: none;
padding: 0;
position: relative;
}
.timeline-item {
display: flex;
justify-content: flex-start;
margin-bottom: 30px;
position: relative;
}
.timeline-item:nth-child(odd) {
justify-content: flex-end;
}
.timeline-content {
max-width: 45%;
background: #E5E1D0; /* background color */
padding: 15px;
border-radius: 10px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
position: relative;
}
.timeline-content::before {
content: "";
position: absolute;
top: 0;
right: -20px;
width: 14px;
height: 14px;
background-color: #000; /* Pin background color */
border-radius: 50%;
border: 3px solid #ddd;
z-index: 1;
}
.timeline-item:nth-child(odd) .timeline-content::before {
right: auto;
left: -20px;
}
h1.center {
text-align: center;
margin-bottom: 30px;
}
.timeline::before {
content: "";
position: absolute;
top: 0;
bottom: 0;
left: 50%;
width: 3px;
background: #ddd;
transform: translateX(-50%);
}
/* Responsive Design for Mobile */
@media screen and (max-width: 768px) {
.timeline-item {
flex-direction: column; /* Stack items vertically */
justify-content: flex-start;
align-items: flex-start;
}
.timeline-item:nth-child(odd) {
justify-content: flex-start;
}
.timeline-content {
max-width: 100%; /* Make text boxes take full width */
margin-left: 20px; /* Add spacing from the vertical line */
}
.timeline-content::before {
left: -6%; /* Align dots with the vertical line */
right: auto;
transform: translateX(-50%); /* Center the dot on the timeline line */
}
.timeline::before {
left: -1px; /* Align vertical line to the left of the screen */
transform: none;
}
}
Step 3: Preview and Publish
Save your changes and preview your site. You should now see a fully functional Squarespace vertical timeline with an alternating layout. On mobile, the timeline will automatically stack for a smooth responsive experience.
Add a Dynamic Timeline to Your Squarespace Website Today!
With this guide, adding a timeline Squarespace feature has never been easier. By incorporating a responsive animated vertical timeline, you can enhance your site’s storytelling and create a visually striking experience for your visitors. Whether you’re a business owner, nonprofit, or creative professional, timelines are a versatile and engaging design element that will set your Squarespace site apart.
For more cool Squarespace tips check out my blog, or sign up to my newsletter.
Did I help you? Consider buying me a coffee as thanks!









![How to Add Multiple Header Buttons on Squarespace [2025]](https://images.squarespace-cdn.com/content/v1/62c2c3cdb503a23ea69c8834/e0dd6de8-2023-47f5-a005-b62e6a2de8d3/2+Buttons.jpg)


