Simple Guide To Add A Scrolling Logos Squarespace Plugin
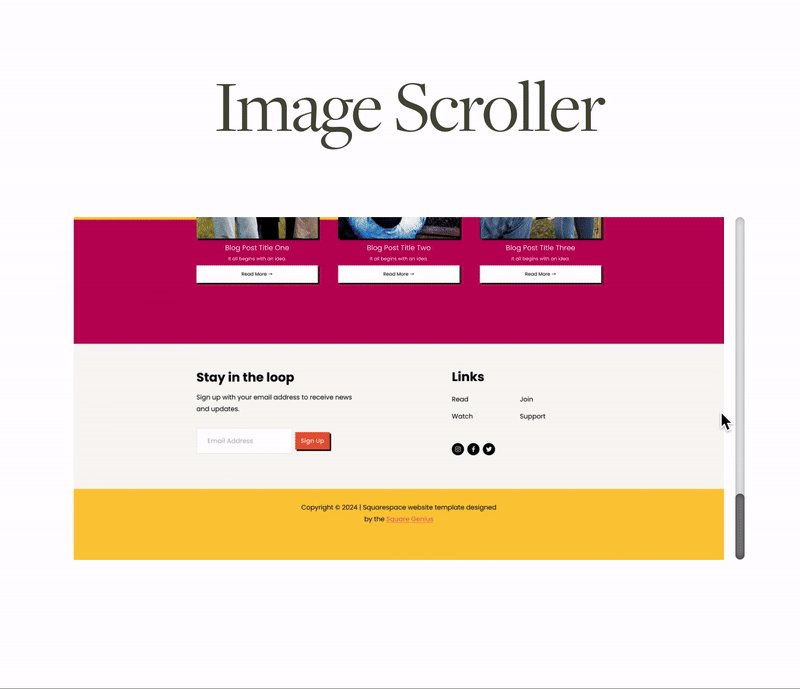
FREE Scrolling Logos Squarespace Plugin
Why Add Scrolling Logos to Your Squarespace Website?
If you want your website to stand out, adding scrolling logos is a great feature to showcase multiple brand partners, clients, or images in a single, sleek line. This type of animated feature is visually engaging, eye-catching, and an excellent way to create a unique user experience. With just a few steps, you can easily integrate a scrolling banner of logos on your Squarespace site. Here’s how it’s done…
Step 1: Create a Gallery Section
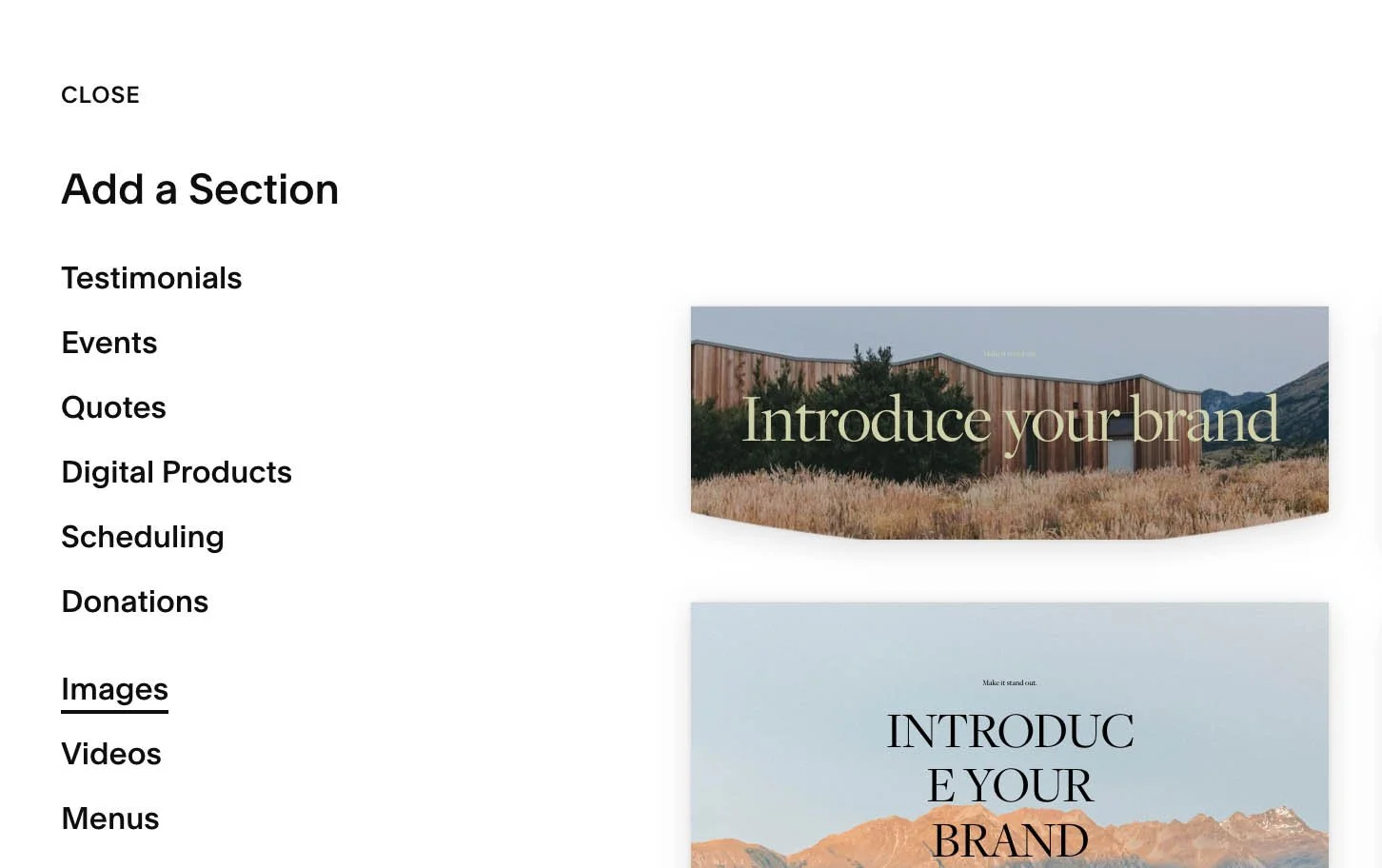
Start by adding a gallery section to your Squarespace website. You can do this by clicking on the ‘Add Section’ button, then Images and choosing the grid gallery layout option in ‘edit section’. Upload all the logos or images you want to feature within your gallery.
Step 2: Find Your Section ID
To create the scrolling effect on your specific gallery section, you need to locate the section ID of the gallery you just added.
Here's how to find your section ID:
Install the Chrome extension called Squarespace ID Finder.
Navigate to your gallery section on your live site.
Use the ID Finder tool to reveal the unique section ID.
Step 3: Add Custom Code to Your Page Header Code Injection
Keep your section ID copied down somewhere. Now add the code to create the scrolling animation effect.
Go to your page settings by clicking the gear icon (⚙) next to your page in the Squarespace editor.
Click on Advanced, then Page Header Code Injection.
Paste the following code into the header like below:
Page Header Code:
Step 4: Replace the Section ID
In the code snippet above, you’ll see your section ID in two places. Replace this placeholder with the section ID you found using the Squarespace ID Finder.
Step 5: Add The CSS Code
To style your scrolling logo gallery you need to add the following CSS to your site’s Custom CSS section:
Go to > pages > website tools > custom CSS and paste the following code.
Customizing the CSS to Fit Your Preferences
You can easily customize the appearance and animation of the scrolling logos by updating the CSS. Look out for the greyed out notes on the CSS as a guide to make your own customisations.
Preview and Adjust
Once you've added the code, preview your site to see the scrolling logos in action. If needed, adjust the logo height, padding, or animation speed in the CSS styles.
Why This Feature Is Worth It
Adding scrolling logos to your Squarespace site helps create an engaging, interactive experience. It’s a creative way to display multiple images or logos without overwhelming the page. Plus, it’s a subtle yet effective way to highlight partnerships or important visuals.
Summary
By following these steps, you can easily implement a scrolling banner of logos on your Squarespace website. This feature is perfect for improving visual appeal and giving your brand’s credibility a boost. For more customization options and tips, keep experimenting with the code styles.
Let me know how your animated scrolling logos turned out!
Did I help you? Consider buying me a coffee as thanks!
For more cool Squarespace tips check out my blog, or sign up to my newsletter.













![How to Add Multiple Header Buttons on Squarespace [2025]](https://images.squarespace-cdn.com/content/v1/62c2c3cdb503a23ea69c8834/e0dd6de8-2023-47f5-a005-b62e6a2de8d3/2+Buttons.jpg)


