How to add text to the Squarespace hamburger menu
Add text to the Squarespace hamburger menu
The Squarespace hamburger menu, represented by the iconic three horizontal lines, is a familiar symbol for mobile navigation. While this design choice helps maintain a clean and uncluttered look on your website, it may not always provide the most intuitive user experience, especially for first-time visitors. The Squarespace hamburger menu shown on a mobile screen can also be difficult for some viewers to notice, so you may want to make it even more clear by adding the word ‘menu’ or add your own text to the hamburger icon.
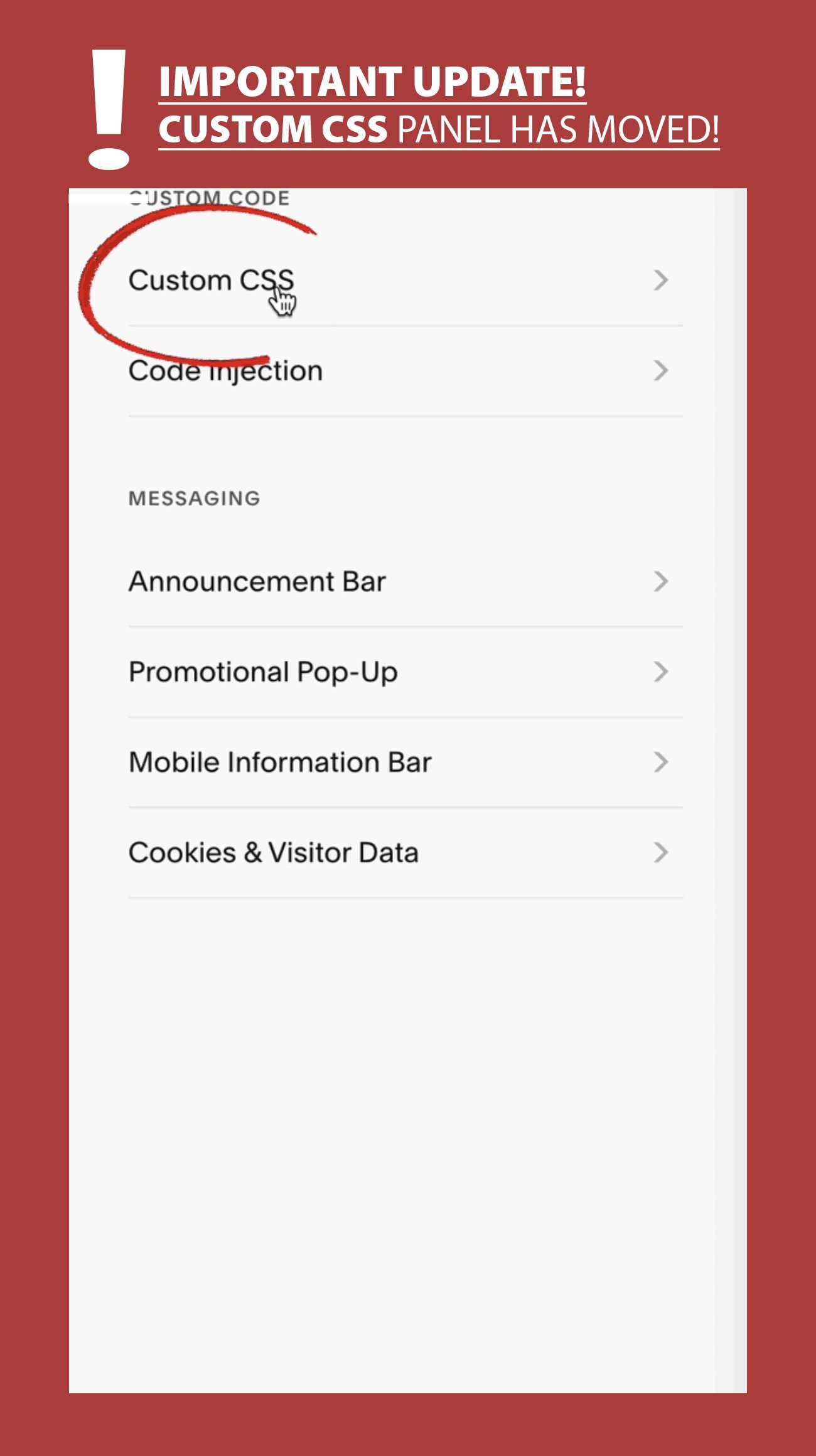
To add text to your Squarespace hamburger menu, you'll need to use custom CSS. Squarespace provides a Custom CSS editor that allows you to insert your own code.
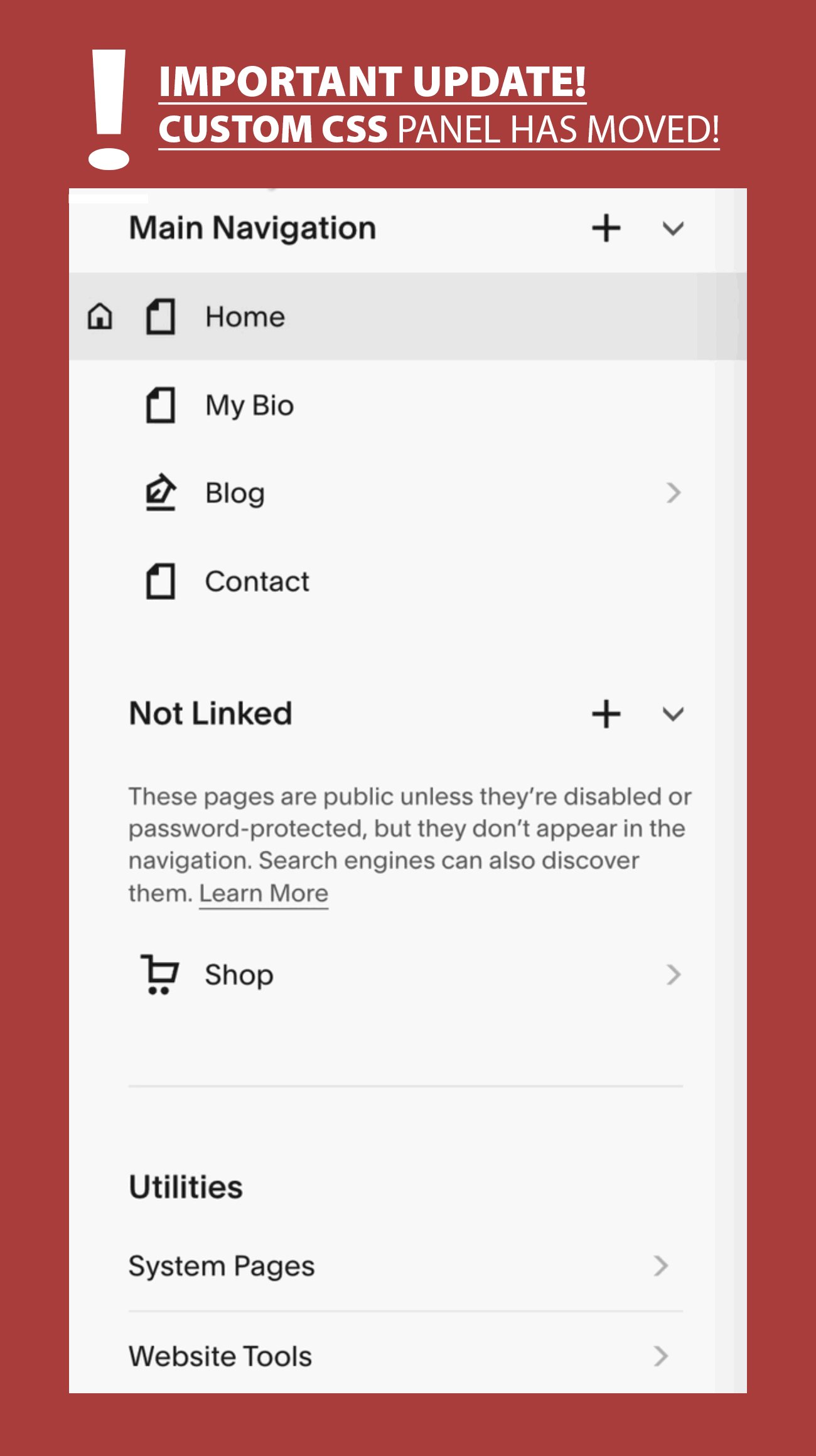
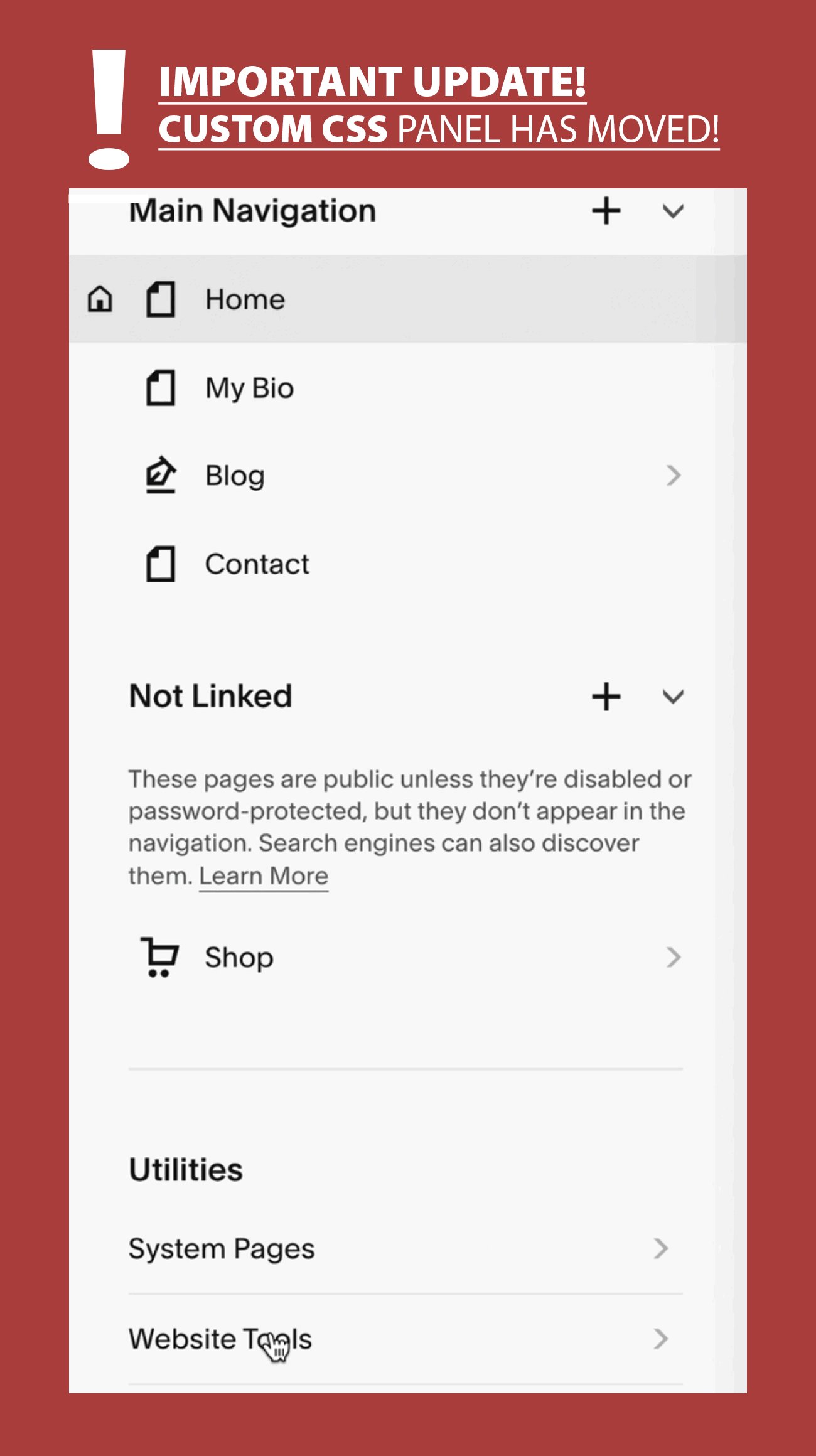
Go to Website > Website Tools > Custom CSS > then paste the below code, then hit save.
Option 1
Add the word ‘menu’ to the top of the hamburger icon.
To add the text to appear above the menu paste the below code, then hit save.
/*mobile menu text at the top*/
.burger-inner:before {
content: "Menu"; /* You can change the text to any word */
position: absolute;
top: -15px; /* Adjust this value to control the vertical positioning */
left: 50%; /* Center it horizontally */
transform: translateX(-50%);
font-size: 13px !important;
}
Optional 2
Add the word ‘menu’ to the left of the hamburger menu
To add the text to the left of the hamburger menu paste the below code, then hit save.
/*mobile menu text left*/
.burger-inner:before {
content: "Menu";
position: absolute;
right: 40px;
top: 50%;
transform: translateY(-50%);
font-size: 13px !important;
}
By adding text to your Squarespace hamburger menu using the provided CSS code, you can strike a balance between aesthetics and functionality. This customization not only enhances your website's design but also makes it more user-friendly and accessible, resulting in a better overall user experience for your visitors. Whether you aim to improve navigation clarity, boost engagement, or align with your branding, customising your hamburger menu with text is a practical and valuable choice for any Squarespace website owner.
You might also be interested in my guide on ‘how to force the mobile menu on desktop and tablet screens’
So thats my guide on how add text to the Squarespace hamburger menu. For more cool Squarespace tips and hacks sign up to my newsletter!
Did I help you? Consider buying me a coffee as thanks!





![How to Add Multiple Header Buttons on Squarespace [2025]](https://images.squarespace-cdn.com/content/v1/62c2c3cdb503a23ea69c8834/e0dd6de8-2023-47f5-a005-b62e6a2de8d3/2+Buttons.jpg)

