Create a sticky text block on Squarespace with CSS code
Let’s create a sticky text block on Squarespace
Looking to make a bold statement with your Squarespace headings? Check out my CSS guide on how to create a sticky text block on Squarespace - a game-changer in eye catching text design. This CSS code effortlessly sticks your text to the top of the page whilst scrolling, delivering a unique and eye-catching way to showcase your headings or quotes.
Whether you're a blogger, entrepreneur, or creative pro, this simple yet powerful solution adds a touch of sophistication to your site. This sticky text block on Squarespace will elevate your website design.
Step 1
Add your text block and enter your heading or body text.
Then find the block ID of the text block. (use this chrome plugin to find block ID’s)
Step 2
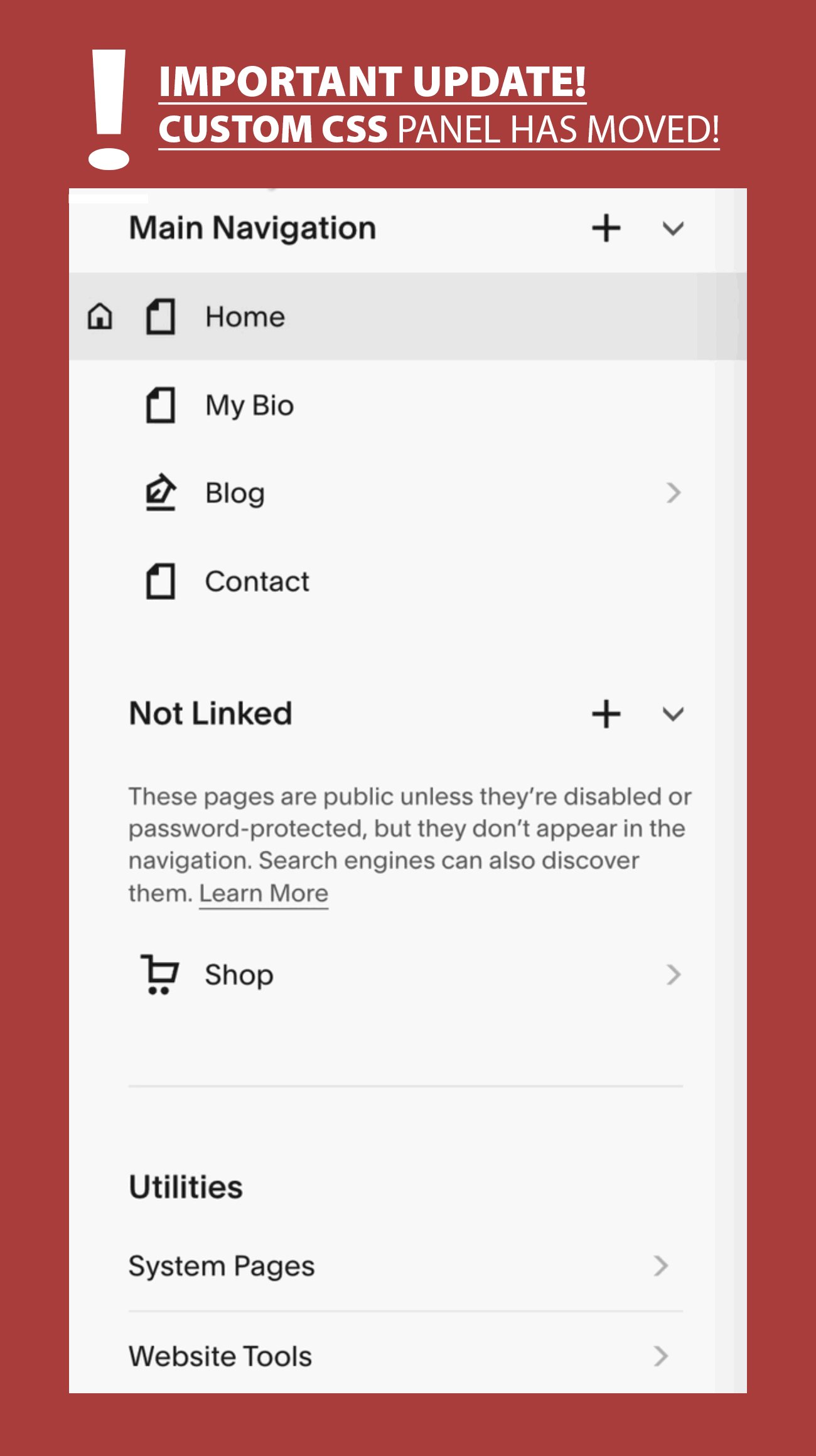
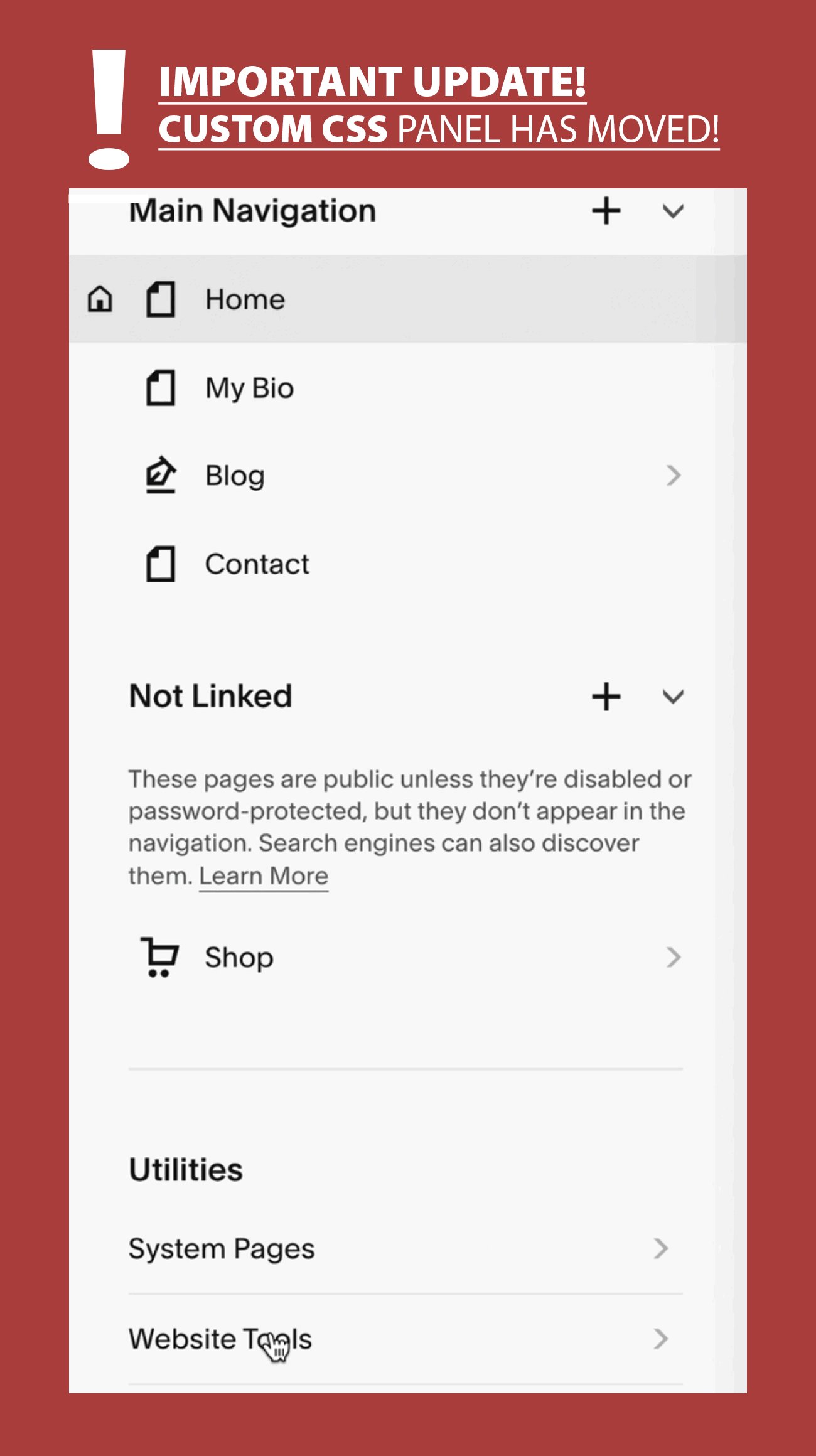
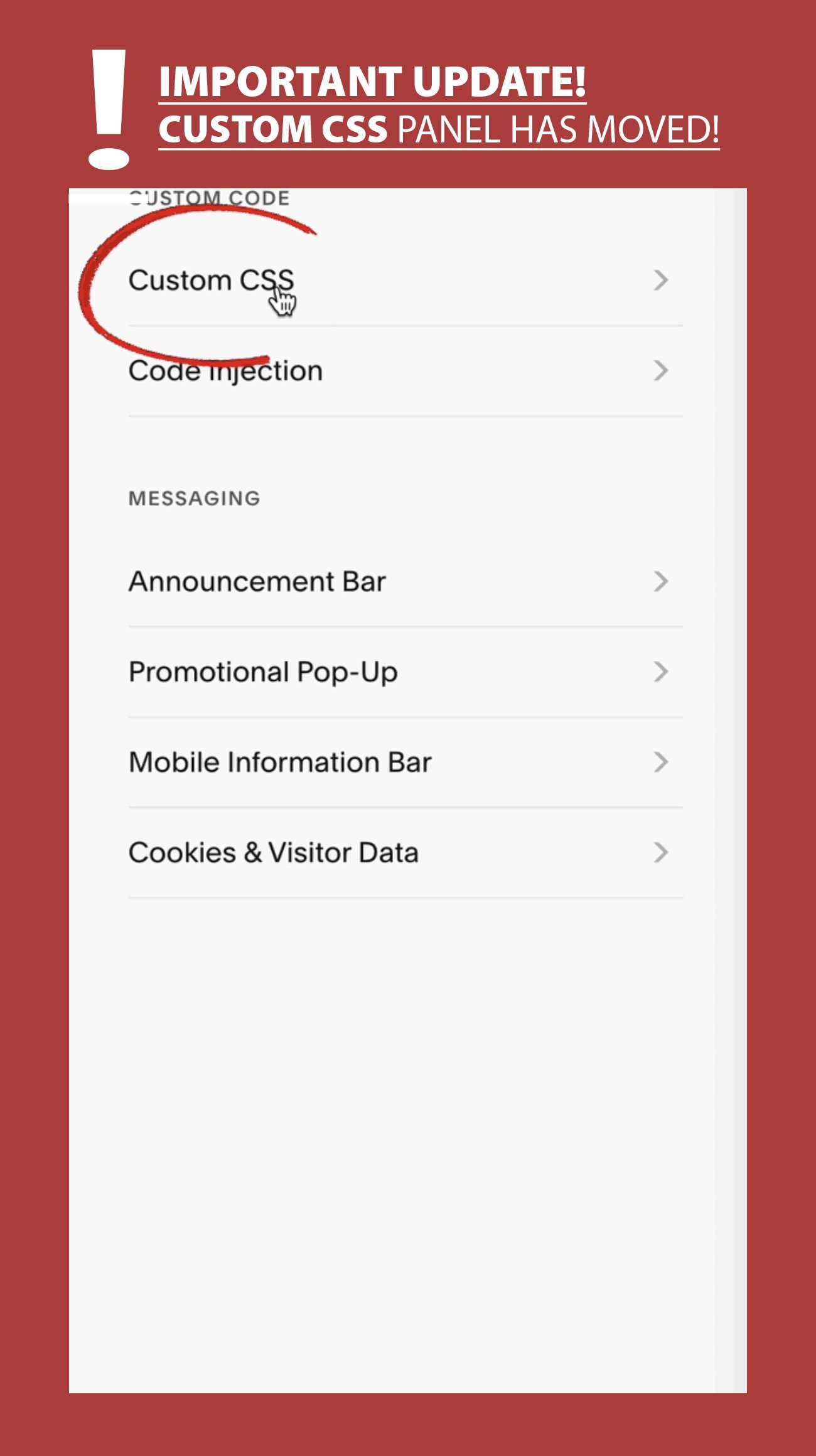
Go to Website > Website Tools > Custom CSS > then paste the below code, then hit save.
When you paste you block ID in swap the hashtag out of your block and replace with .fe
/*Sticky text blocks*/
@media screen and (min-width:768px) {
.fe-block-1234 { // replace with your block ID //
position: sticky;
top: 0;
position: -webkit-sticky;
z-index: 999;
}
}
If using multiple sticky text blocks add a comma between the block ID’s like this:
@media screen and (min-width:768px) {
.fe-block-1234, .fe-block-12345, .fe-block-1234 {
position: sticky;
top: 0;
position: -webkit-sticky;
z-index: 999;
}
}
Incorporating a sticky text block in your Squarespace website is not just a design choice; it's a statement. As you implement this CSS code, watch your headings transcend the ordinary, sticking to the top of the page and leaving a memorable mark on your audience.
This technique isn't just about design; it's about making your content unforgettable. So, seize the opportunity to transform your Squarespace site, create lasting impressions, and let your words truly stick with those who explore your digital space. Elevate your design, captivate your audience, and embrace the power of the sticky text block!
You might also be interested in this guide on ‘how to force the mobile menu on desktop and tablet screens’
So thats my guide on how to create a sticky text block in your Squarespace website. For more cool Squarespace tips and hacks sign up to my newsletter!
Did I help you? Consider buying me a coffee as thanks!





![How to Add Multiple Header Buttons on Squarespace [2025]](https://images.squarespace-cdn.com/content/v1/62c2c3cdb503a23ea69c8834/e0dd6de8-2023-47f5-a005-b62e6a2de8d3/2+Buttons.jpg)

