How To Create Squarespace Anchor Links - Simple Guide
Why Should You Create Squarespace Anchor Links?
As the digital landscape evolves, user experience becomes paramount. Anchor links prove to be a game-changer by allowing visitors to effortlessly jump to specific sections without the hassle of excessive clicks or endless scrolling.
Unlock the seamless navigation potential of your Squarespace website with the power of anchor links on your Squarespace website! In this guide, I'll walk you through the simple yet impactful process of creating Squarespace anchor links. Here’s two different options for creating Squarespace anchor links…
Option 1: Create anchor links on the same page
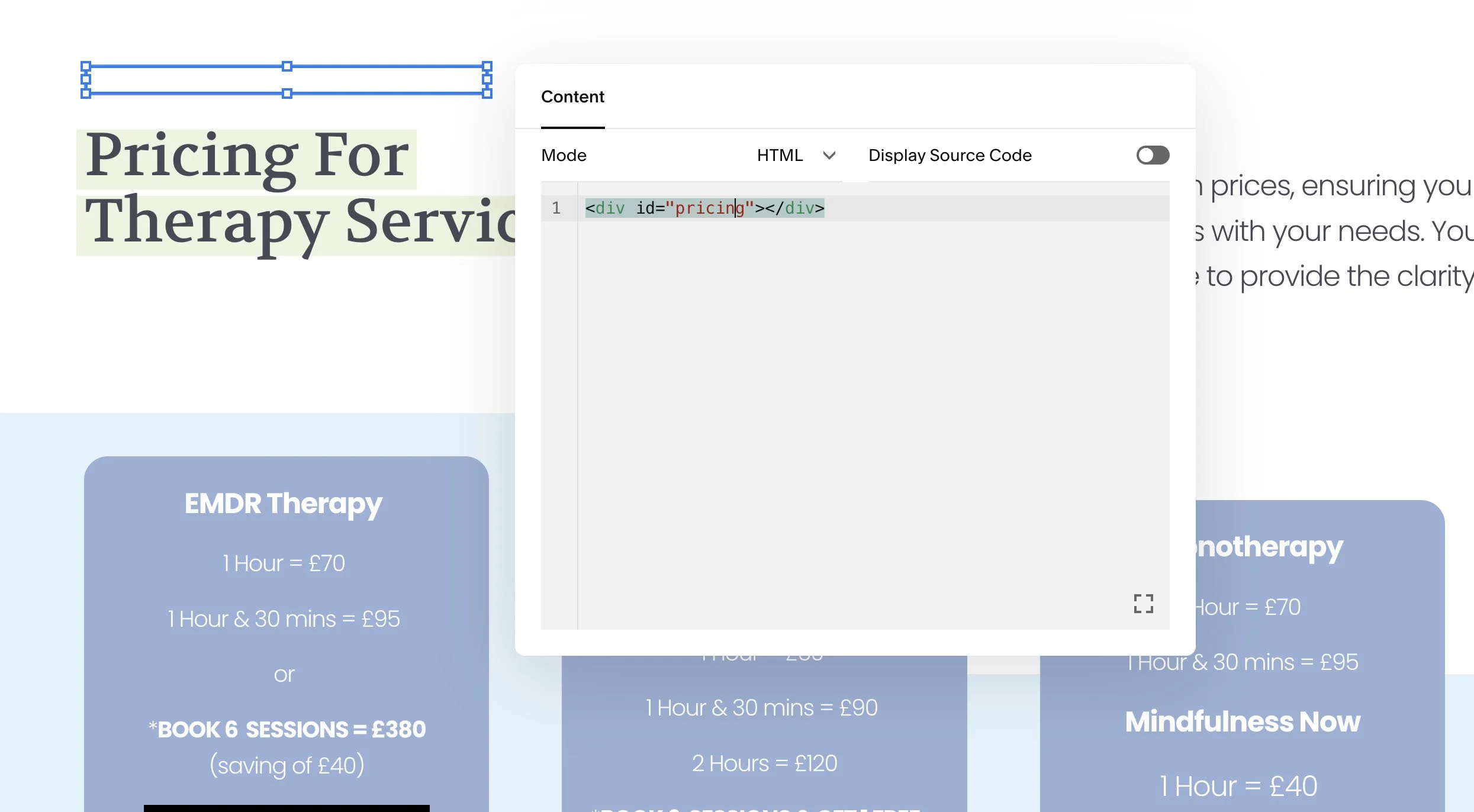
First choose the section you want to anchor to. Then add a code block above the section.
Paste the following in the code block:
<div id="nameyouranchorlink"></div>
Change “nameyouranchorlink” with any name you like, keeping the speech marks in place. For example, I’m calling this section “pricing”. If your section name has multiple words, separate them with a hyphen (“my-pricing”). Then, click SAVE.
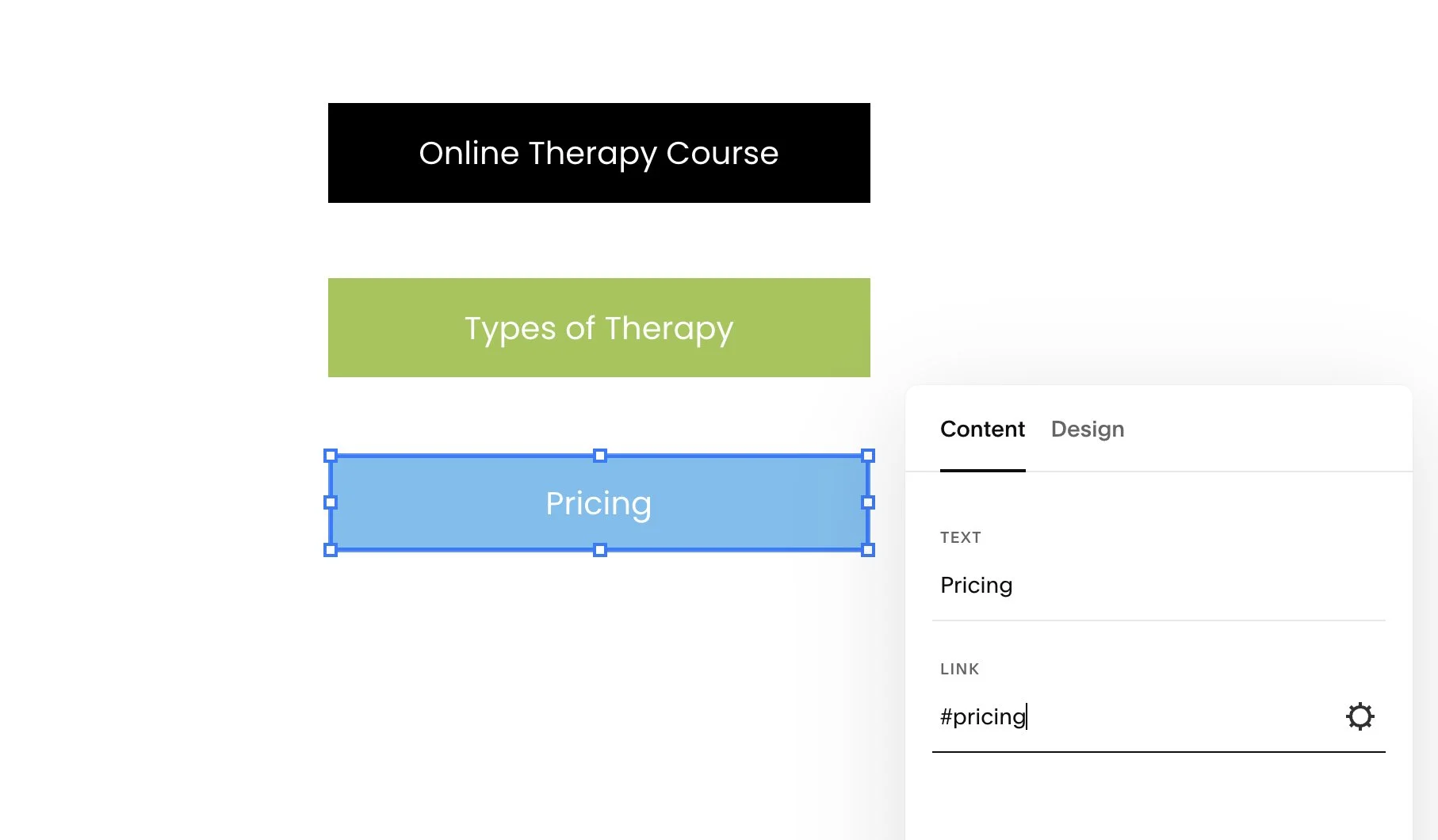
Next create a button (or a text link) whichever you prefer. Then add the name you chose in your code block with a hashtag before it #yourlinkname like the example shown below.
Option 2: Create an anchor link on a separate page
So this will be a similar process to option 1 with just one main difference.
First create your code block in the section you want to link to on your page.
Paste the following in the code block:
<div id="nameyoursection"></div>
Again, change the name inside the speech marks to any name you like.
Then it’s time to create your button or text link anywhere on your website. However, this time, instead of adding just #yourname you will need to add the URL of the seperate page that your code block link is on. For example:
/mypagename#nameyoursection
Squarespace anchor links serve as the ultimate catalyst for enhancing user interaction on your website. By adopting this straightforward technique, you've empowered your audience to navigate with unparalleled ease, eliminating unnecessary steps and potential friction. The quick and easy implementation of anchor links showcases Squarespace's commitment to providing a user-friendly platform for creators and businesses alike. Now, with your newfound knowledge, you're equipped to elevate the browsing experience for your visitors, ensuring they seamlessly access the content that matters most. Embrace the efficiency of Squarespace anchor links and watch as your website becomes a beacon of user-centric design in the vast digital landscape.
You might also be interested in my article about ‘how to force the mobile menu on desktop and tablet screens’
So thats my guide on how create Squarespace anchor links. For more Squarespace tips and hacks sign up to my newsletter!
Did I help you? Consider buying me a coffee as thanks!






![How to Add Multiple Header Buttons on Squarespace [2025]](https://images.squarespace-cdn.com/content/v1/62c2c3cdb503a23ea69c8834/e0dd6de8-2023-47f5-a005-b62e6a2de8d3/2+Buttons.jpg)

