Create a Squarespace Button Hover Press Down Effect
Creating a Squarespace Button Hover Press Down Effect with CSS
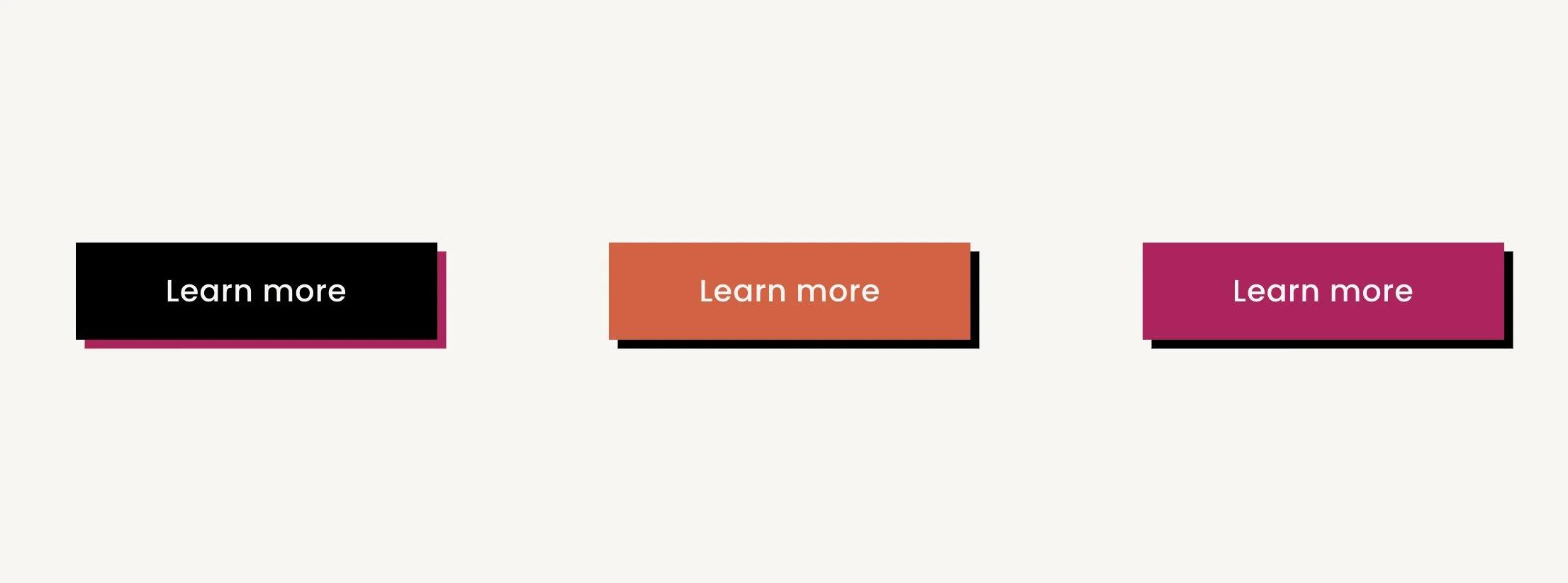
Preview of Squarespace button hover press down effect
Hey there! Welcome to my quick guide on mastering a press down Squarespace button hover effect! If you're eager to jazz up your website and make it more engaging, you've come to the right spot. Squarespace is famous for its easy-to-use interface and awesome design options that help your site stand out from the crowd.
This button hover effect is super simple to do and it’s a seriously impactful way to add some pizzazz to your call-to-action buttons. In this post, I'll take you through the whole process step by step, showing you how to create this eye-catching effect and explain why it's so awesome for boosting user experience and driving conversions.
So get ready to add a fun and bold twist to your website design with the Squarespace button hover!
Step 1: Add the css code
Paste the below code your custom CSS area (Go to website> scroll down to website tools.custom css)
Paste the following in the custom css
/* Press Down Buttons */
// Primary //
.sqs-block-button .sqs-button-element--primary {
box-shadow: 5px 5px #BD005B; // change the shadow color //
transition: all ease-in .05s;
}
.sqs-block-button .sqs-button-element--primary:hover {
box-shadow: none;
transform: translateY(4px) !important;
transition: all ease-in .05s;
}
// Secondary //
.sqs-block-button .sqs-button-element--secondary {
box-shadow: 5px 5px #000; // change the shadow color //
transition: all ease-in .05s;
}
.sqs-block-button .sqs-button-element--secondary:hover {
box-shadow: none;
transform: translateY(4px) !important;
transition: all ease-in .05s;
}
// Tertiary //
.sqs-block-button .sqs-button-element--tertiary {
box-shadow: 5px 5px #000; // change the shadow color //
transition: all ease-in .05s;
}
.sqs-block-button .sqs-button-element--tertiary:hover {
box-shadow: none;
transform: translateY(4px) !important;
transition: all ease-in .05s;
}
Step 2: Add the same effect to your header button
Paste the below code custom css code area.
// Header //
header#header a.btn {
box-shadow: 5px 5px #FBB03A; // change the shadow color //
transition: all ease-in .05s;
}
header#header a.btn:hover {
box-shadow: none;
transform: translateY(4px) !important;
transition: all ease-in .05s;
}
Step 3: Remove the transparent effect on hover (optional)
You may not want to keep the standard Squarespace overlay effect on your buttons. So this piece of code will remove that transparent effect. Keeping your buttons more solid in color.
/* Remove Trans on buttons*/
.primary-button-style-solid .sqs-button-element--primary:hover {
opacity: 1 !important;
}
.secondary-button-style-solid .sqs-button-element--secondary:hover {
opacity: 1 !important;
}
.secondary-button-style-solid .sqs-button-element--tertiary:hover {
opacity: 1 !important;
}
So, wrapping it up, mastering the Squarespace button hover effect is like unlocking a whole new level of awesomeness for your website! It's not just about making things look cool; it's about making them work even better. By adding this nifty feature, you're not only grabbing your visitors' attention but also smoothly guiding them towards whatever action you want them to take. Whether you're all about getting more sign-ups, boosting sales, or just making it easier for folks to find their way around, the Squarespace button hover effect is like your secret weapon in the world of web design. So why wait around? Go ahead, spruce up those call-to-action buttons today, and get ready to see engagement levels shoot through the roof! And always remember, the Squarespace button hover isn't just a passing trend—it's a game-changer that adds a little extra joy and excitement to every single click.
You might also be interested in my article about ‘how to create anchor links’
So thats my guide on how create a Squarespace button hover press down effect.
For more Squarespace tips and hacks sign up to my newsletter!
Did I help you? Consider buying me a coffee as thanks!





![How to Add Multiple Header Buttons on Squarespace [2025]](https://images.squarespace-cdn.com/content/v1/62c2c3cdb503a23ea69c8834/e0dd6de8-2023-47f5-a005-b62e6a2de8d3/2+Buttons.jpg)

